Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How i can Add tooltip to panel on a hover
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone,
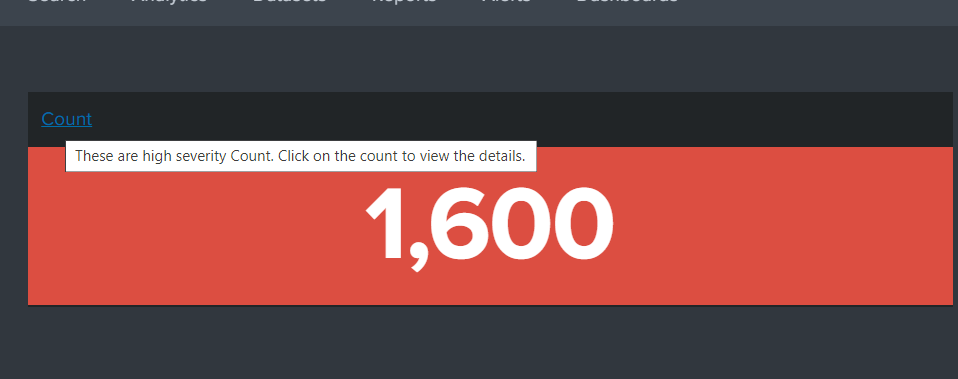
How i can Add tooltip to a panel on a hover so that if i select in panel anywhere it shows the tooltip.
now it is showing only when I click count but my requirement is wherever I will select in the panel its will shows the message.
i have used below XML
<dashboard theme="dark">
<label></label>
<row>
<panel id="panel1">
<title></title>
<html>
<style>
}
.custom-tooltip:hover:after{
background: #33323 ;
background: rgba(0,0,0,.8) ;
border-radius: 5px ;
bottom: 26px ;
color: #fff ;
content: attr(title) ;
left: 20% ;
padding: 5px 15px ;
position: absolute ;
z-index: 98;
width: 220px;
}
</style>
<a title="These are high severity Count. Click on the count to view the details." class="custom-tooltip">Count</a>
</html>
<single>
<title></title>
<search>
<query>|inputlookup TEST1001.csv
| eval count = if(ProjectName="CNB", "200", count)
| eval count = if(ProjectName="PPN", "400", count)
| eval count = if(ProjectName="LLP", "400", count)
| eval count = if(ProjectName="DDF", "600", count)
| stats sum(count) as Tottle</query>
<earliest>0</earliest>
<done>
<set token="tokToolTipText1">Tooltip1: Search returned $job.Tottle$ Results!</set>
</done>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="useColors">1</option>
</single>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hrs2019 refer to one of my older answers: https://answers.splunk.com/answers/236389/adding-tooltip-to-panel-on-a-hover.html , will require Simple XML JS extension to handle panel hover event and setting/unsetting tokens based on the same!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hrs2019 refer to one of my older answers: https://answers.splunk.com/answers/236389/adding-tooltip-to-panel-on-a-hover.html , will require Simple XML JS extension to handle panel hover event and setting/unsetting tokens based on the same!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay your given link is not working for me.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is a comma at the end of the link, remove that comma and try it
https://answers.splunk.com/answers/236389/adding-tooltip-to-panel-on-a-hover.html
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay Thanks for your help I was trying this answer before posting but for me, it was not working that's why I have posted my XML code.
Could you pls help me I want to use in XML only since i am a power user and don't have admin access.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay they were a js issue in my code I fixed that now it is working fine.
Thank you so much for your help easy and simple is your solution.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What was not working? Did you place JS file in the right location? Did you bump, refresh or restart Splunk (depending on environmental where you are trying)? Did you enable console logs in JS file to see whether you are getting any errors. Try manually setting/unsetting the token through dashboard code and see whether tooltip appears and hides as expected or not.
| makeresults | eval message= "Happy Splunking!!!"