Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How can i re-use Java scripts form one table t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilayn
This is a great answer and thanks
https://answers.splunk.com/answers/618930/how-can-i-get-the-table-cell-colorization-renderin-1.html
I was wondering if you could tell me how to apply it to more then one table.
I need to have 2 tables with different color needs, however my java script it not great at all.
For example the first example is working fine
I have copied the javascript and made a new one called table_cell_render_all_cells1.js, so i want the second table to refer to that one.
First Table (Working)
<row>
<panel depends="$alaysHideCSS$">
<html>
<style>
#highlight td {
background-color: #6DB7C6 !important;
}
*/
#highlight td.range-low {
color: #6DB7C6;
}
#highlight td.range-elevated {
background-color: #ffc57a !important;
font-weight: bold;
}
#highlight td.range-severe {
background-color: #d59392 !important;
font-weight: bold;
}
</style>
</html>
</panel>
<panel>
<title>NOK - Real Time (Count)</title>
<table id="highlight">
<search id="myTableSearch">
<query>| tstats summariesonly=true values(All_TPS_Logs.duration) AS Duration max(All_TPS_Logs.duration) AS All_TPS_Logs.duration FROM datamodel=TPS_V5 WHERE (nodename=All_TPS_Logs host=LUAS_2019_01_01 All_TPS_Logs.duration <= 1000000000000 All_TPS_Logs.duration >= -10000000 (All_TPS_Logs.user=* OR NOT All_TPS_Logs.user=*) All_TPS_Logs.operationIdentity="*") All_TPS_Logs.name =*** GROUPBY _time, All_TPS_Logs.fullyQualifiedMethod span=1s
| rename All_TPS_Logs.fullyQualifiedMethod as series
| rename All_TPS_Logs.duration as value
| table _time series value
| search (series=**murex**)
| lookup TPS_TAGS_HIGH_LEVEL Method#Class AS "series" OUTPUT TAG Threshold
| where value > Threshold
| fillnull Threshold
| fillnull TAG
| eval TAG=if(TAG=0,"PLEASE_ADD_TAG",TAG)
| search NOT TAG = "PLEASE_ADD_TAG"
| timechart span=1h count(value) by TAG
| untable _time TAG value
| eval c_time=strftime(_time,"%F %T")
| xyseries TAG c_time value | rename TAG as _time</query>
<earliest>$time_token.earliest$</earliest>
<latest>$time_token.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
However the second one is not - On the same page. I have changed a few things for example
<table id="highlight1">
<search id="myTableSearch1">
-------------------
<row>
<panel depends="$alaysHideCSS$">
<html>
<style>
#highlight1 td {
background-color: #6DB7C6 !important;
}
*/
#highlight1 td.range-low {
color: #6DB7C6;
}
#highlight1 td.range-elevated {
background-color: #ffc57a !important;
font-weight: bold;
}
#highlight1 td.range-severe {
background-color: #d59392 !important;
font-weight: bold;
}
</style>
</html>
</panel>
<panel>
<title>OK - Real Time (Count)</title>
<table id="highlight1">
<search id="myTableSearch1">
<query>| tstats summariesonly=true values(All_TPS_Logs.duration) AS Duration max(All_TPS_Logs.duration) AS All_TPS_Logs.duration FROM datamodel=TPS_V5 WHERE (nodename=All_TPS_Logs host=LUAS_2019_01_01 All_TPS_Logs.duration <= 1000000000000 All_TPS_Logs.duration >= -10000000 (All_TPS_Logs.user=* OR NOT All_TPS_Logs.user=*) All_TPS_Logs.operationIdentity="*") All_TPS_Logs.name =*** GROUPBY _time, All_TPS_Logs.fullyQualifiedMethod span=1s
| rename All_TPS_Logs.fullyQualifiedMethod as series
| rename All_TPS_Logs.duration as value
| table _time series value
| search (series=**murex**)
| lookup TPS_TAGS_HIGH_LEVEL Method#Class AS "series" OUTPUT TAG Threshold
| where value > Threshold
| fillnull Threshold
| fillnull TAG
| eval TAG=if(TAG=0,"PLEASE_ADD_TAG",TAG)
| search NOT TAG = "PLEASE_ADD_TAG"
| timechart span=1h count(value) by TAG
| untable _time TAG value
| eval c_time=strftime(_time,"%F %T")
| xyseries TAG c_time value | rename TAG as _time</query>
<earliest>$time_token.earliest$</earliest>
<latest>$time_token.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
Seconds Java script
I have changed one thing, myTableSearch1 as i reference this in my second table.
var mySearch = splunkjs.mvc.Components.getInstance("myTableSearch1");
require([
"underscore",
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/tableview",
"splunkjs/mvc/simplexml/ready!"
], function(_, $, mvc, SearchManager, TableView) {
var mySearch = splunkjs.mvc.Components.getInstance("myTableSearch1");
var myResults = mySearch.data("results", {count:0});
var allFields,filteredFields;
myResults.on("data", function(){
allFields=myResults.data().fields;
filteredFields=allFields.filter(filterFields);
console.log("Filtered Fields:",filteredFields);
});
function filterFields(field) {
return field !== "_time";
}
// Row Coloring Example with custom, client-side range interpretation
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for all fields except _time
return _(filteredFields).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = parseInt(cell.value);
// Apply interpretation based on count of errors per _time for each field
if(cell.field !== "_time"){
if (value >= 5) {
$td.addClass("range-cell").addClass("range-severe");
}
else if (value >= 1 && value < 5) {
$td.addClass("range-cell").addClass("range-elevated");
}
else if (value < 1) {
$td.addClass("range-cell").addClass("range-low");
}
// Update the cell content
$td.text(value).addClass("numeric");
}
}
});
mvc.Components.get("highlight1").getVisualization(function(tableView) {
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
});
});
any help would be super and thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@robertlynch2020 there are two pieces to the solution approach adopted for coloring all cells of the table.
1) Table ID which is used to apply Custom Cell Renderer.
2) Search ID for each table which is used to discard the field on which custom coloring does not need to be applied.
So for simplicity's sake I have just duplicated code with a run anywhere example. However, you would need to create array of IDs so that you reduce code and create re-usable functionality.
Following is the Run anywhere SimpleXML:
<dashboard script="table_custom_cell_color_by_table_id.js">
<label>Apply style to multiple tables</label>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
#highlight1 td {
background-color: #6DB7C6 !important;
}
#highlight1 td.range-low {
color: #6DB7C6;
}
#highlight1 td.range-elevated {
background-color: #ffc57a !important;
font-weight: bold;
}
#highlight1 td.range-severe {
background-color: #d59392 !important;
font-weight: bold;
}
#highlight2 td {
background-color: #6DB7C6 !important;
}
*/
#highlight2 td.range-low {
color: #6DB7C6;
}
#highlight2 td.range-elevated {
background-color: #ffc57a !important;
font-weight: bold;
}
#highlight2 td.range-severe {
background-color: #d59392 !important;
font-weight: bold;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<table id="highlight1">
<search id="myTableSearch1">
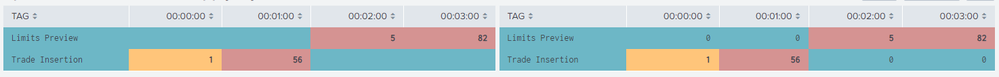
<query>| makeresults
| eval data="Limits Preview,0,0,5,82;Trade Insertion,1,56,0,0"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval TAG=mvindex(data,0),"00:00:00"=mvindex(data,1),"00:01:00"=mvindex(data,2),"00:02:00"=mvindex(data,3),"00:03:00"=mvindex(data,4)
| table TAG "00:*"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<table id="highlight2">
<search id="myTableSearch2">
<query>| makeresults
| eval data="Limits Preview,0,0,5,82;Trade Insertion,1,56,0,0"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval TAG=mvindex(data,0),"00:00:00"=mvindex(data,1),"00:01:00"=mvindex(data,2),"00:02:00"=mvindex(data,3),"00:03:00"=mvindex(data,4)
| table TAG "00:*"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Following is the required JavaScript table_custom_cell_color_by_table_id.js:
require([
"underscore",
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/tableview",
"splunkjs/mvc/simplexml/ready!"
], function(_, $, mvc, SearchManager, TableView) {
var mySearch1 = splunkjs.mvc.Components.getInstance("myTableSearch1");
var myResults1 = mySearch1.data("results", {count:0});
var allFields1,filteredFields1;
myResults1.on("data", function(){
allFields1=myResults1.data().fields;
filteredFields1=allFields1.filter(filterFields1);
console.log("Filtered Fields:",filteredFields1);
});
function filterFields1(field) {
return field !== "TAG";
}
// Row Coloring Example with custom, client-side range interpretation
var CustomRangeRenderer1 = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for all fields except _time
return _(filteredFields1).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = parseInt(cell.value);
// Apply interpretation based on count of errors per _time for each field
if(cell.field !== "TAG"){
if (value >= 5) {
$td.addClass("range-cell").addClass("range-severe");
}
else if (value >= 1 && value < 5) {
$td.addClass("range-cell").addClass("range-elevated");
}
else if (value < 1) {
$td.addClass("range-cell").addClass("range-low");
}
// Update the cell content
$td.text(value).addClass("numeric");
}
}
});
var mySearch2 = splunkjs.mvc.Components.getInstance("myTableSearch2");
var myResults2 = mySearch2.data("results", {count:0});
var allFields2,filteredFields2;
myResults2.on("data", function(){
allFields2=myResults2.data().fields;
filteredFields2=allFields2.filter(filterFields2);
console.log("Filtered Fields:",filteredFields2);
});
function filterFields2(field) {
return field !== "TAG";
}
var CustomRangeRenderer2 = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for all fields except _time
return _(filteredFields2).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = parseInt(cell.value);
// Apply interpretation based on count of errors per _time for each field
if(cell.field !== "TAG"){
if (value >= 5) {
$td.addClass("range-cell").addClass("range-severe");
}
else if (value >= 1 && value < 5) {
$td.addClass("range-cell").addClass("range-elevated");
}
else if (value < 1) {
$td.addClass("range-cell").addClass("range-low");
}
// Update the cell content
$td.text(value).addClass("numeric");
}
}
});
mvc.Components.get("highlight1").getVisualization(function(tableView1) {
// Add custom cell renderer, the table will re-render automatically.
tableView1.addCellRenderer(new CustomRangeRenderer1());
});
mvc.Components.get("highlight2").getVisualization(function(tableView2) {
// Add custom cell renderer, the table will re-render automatically.
tableView2.addCellRenderer(new CustomRangeRenderer2());
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@robertlynch2020 refer to one of my recent answers to dynamically apply custom table renderer to all tables present in a SimpleXML Dashboard. https://answers.splunk.com/answers/815883/javascript-with-xml-coding.html?childToView=816803#answer-...
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@robertlynch2020 there are two pieces to the solution approach adopted for coloring all cells of the table.
1) Table ID which is used to apply Custom Cell Renderer.
2) Search ID for each table which is used to discard the field on which custom coloring does not need to be applied.
So for simplicity's sake I have just duplicated code with a run anywhere example. However, you would need to create array of IDs so that you reduce code and create re-usable functionality.
Following is the Run anywhere SimpleXML:
<dashboard script="table_custom_cell_color_by_table_id.js">
<label>Apply style to multiple tables</label>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
#highlight1 td {
background-color: #6DB7C6 !important;
}
#highlight1 td.range-low {
color: #6DB7C6;
}
#highlight1 td.range-elevated {
background-color: #ffc57a !important;
font-weight: bold;
}
#highlight1 td.range-severe {
background-color: #d59392 !important;
font-weight: bold;
}
#highlight2 td {
background-color: #6DB7C6 !important;
}
*/
#highlight2 td.range-low {
color: #6DB7C6;
}
#highlight2 td.range-elevated {
background-color: #ffc57a !important;
font-weight: bold;
}
#highlight2 td.range-severe {
background-color: #d59392 !important;
font-weight: bold;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<table id="highlight1">
<search id="myTableSearch1">
<query>| makeresults
| eval data="Limits Preview,0,0,5,82;Trade Insertion,1,56,0,0"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval TAG=mvindex(data,0),"00:00:00"=mvindex(data,1),"00:01:00"=mvindex(data,2),"00:02:00"=mvindex(data,3),"00:03:00"=mvindex(data,4)
| table TAG "00:*"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<table id="highlight2">
<search id="myTableSearch2">
<query>| makeresults
| eval data="Limits Preview,0,0,5,82;Trade Insertion,1,56,0,0"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval TAG=mvindex(data,0),"00:00:00"=mvindex(data,1),"00:01:00"=mvindex(data,2),"00:02:00"=mvindex(data,3),"00:03:00"=mvindex(data,4)
| table TAG "00:*"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Following is the required JavaScript table_custom_cell_color_by_table_id.js:
require([
"underscore",
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/tableview",
"splunkjs/mvc/simplexml/ready!"
], function(_, $, mvc, SearchManager, TableView) {
var mySearch1 = splunkjs.mvc.Components.getInstance("myTableSearch1");
var myResults1 = mySearch1.data("results", {count:0});
var allFields1,filteredFields1;
myResults1.on("data", function(){
allFields1=myResults1.data().fields;
filteredFields1=allFields1.filter(filterFields1);
console.log("Filtered Fields:",filteredFields1);
});
function filterFields1(field) {
return field !== "TAG";
}
// Row Coloring Example with custom, client-side range interpretation
var CustomRangeRenderer1 = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for all fields except _time
return _(filteredFields1).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = parseInt(cell.value);
// Apply interpretation based on count of errors per _time for each field
if(cell.field !== "TAG"){
if (value >= 5) {
$td.addClass("range-cell").addClass("range-severe");
}
else if (value >= 1 && value < 5) {
$td.addClass("range-cell").addClass("range-elevated");
}
else if (value < 1) {
$td.addClass("range-cell").addClass("range-low");
}
// Update the cell content
$td.text(value).addClass("numeric");
}
}
});
var mySearch2 = splunkjs.mvc.Components.getInstance("myTableSearch2");
var myResults2 = mySearch2.data("results", {count:0});
var allFields2,filteredFields2;
myResults2.on("data", function(){
allFields2=myResults2.data().fields;
filteredFields2=allFields2.filter(filterFields2);
console.log("Filtered Fields:",filteredFields2);
});
function filterFields2(field) {
return field !== "TAG";
}
var CustomRangeRenderer2 = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for all fields except _time
return _(filteredFields2).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = parseInt(cell.value);
// Apply interpretation based on count of errors per _time for each field
if(cell.field !== "TAG"){
if (value >= 5) {
$td.addClass("range-cell").addClass("range-severe");
}
else if (value >= 1 && value < 5) {
$td.addClass("range-cell").addClass("range-elevated");
}
else if (value < 1) {
$td.addClass("range-cell").addClass("range-low");
}
// Update the cell content
$td.text(value).addClass("numeric");
}
}
});
mvc.Components.get("highlight1").getVisualization(function(tableView1) {
// Add custom cell renderer, the table will re-render automatically.
tableView1.addCellRenderer(new CustomRangeRenderer1());
});
mvc.Components.get("highlight2").getVisualization(function(tableView2) {
// Add custom cell renderer, the table will re-render automatically.
tableView2.addCellRenderer(new CustomRangeRenderer2());
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Thanks for this, this worked and I understand the example.
perfect 🙂
Rob
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @robertlynch2020
Refer the following js and modify your js accordingly to apply for more than one table
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(['Priority','Minumum','Percentage']).contains(cell.field);
},
render: function($td, cell) {
var label = cell.value.split("|")[0];
var val = cell.value.split("|")[1];
if(val=="high" || val=="low" )
{
$td.html("<div class='css_for_"+label+"_"+val+"'>"+label+"</div>")
}
else
{
$td.html("<div class='align_center'>"+label+"</div>")
}
}
});
//List of table IDs to add icon
var tableIDs = ["custom_table","custom_table1","custom_table3"];
for (i=0;i<tableIDs.length;i++) {
var sh = mvc.Components.get(tableIDs[i]);
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
}
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@robertlynch2020
Modify the following part
mvc.Components.get("highlight1").getVisualization(function(tableView) {
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
});
with
//List of table IDs to add icon
var tableIDs = ["custom_table","custom_table1","custom_table3"];
for (i=0;i<tableIDs.length;i++) {
var sh = mvc.Components.get(tableIDs[i]);
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Sorry, but i am confused.
I have ended up with this but it not working, but i am still referring to myTableSearch at the top of the code and i am unsure how to deal with the issues form the Splunk code where i am referencing 2 things tableid and search ID.
For one table
<table id="highlight1">
<search id="myTableSearch1">
SO i want to be able to say for second table
<table id="highlight2">
<search id="myTableSearch2">
require([
"underscore",
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/tableview",
"splunkjs/mvc/simplexml/ready!"
], function(_, $, mvc, SearchManager, TableView) {
var mySearch = splunkjs.mvc.Components.getInstance("myTableSearch");
var myResults = mySearch.data("results", {count:0});
var allFields,filteredFields;
myResults.on("data", function(){
allFields=myResults.data().fields;
filteredFields=allFields.filter(filterFields);
console.log("Filtered Fields:",filteredFields);
});
function filterFields(field) {
return field !== "_time";
}
// Row Coloring Example with custom, client-side range interpretation
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for all fields except TAG
return _(filteredFields).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = parseInt(cell.value);
// Apply interpretation based on count of errors per TAG for each field
if(cell.field !== "_time"){
if (value >= 5) {
$td.addClass("range-cell").addClass("range-severe");
}
else if (value >= 1 && value < 5) {
$td.addClass("range-cell").addClass("range-elevated");
}
else if (value < 1) {
$td.addClass("range-cell").addClass("range-low");
}
// Update the cell content
$td.text(value).addClass("numeric");
}
}
});
var tableIDs = ["myTableSearch","myTableSearch2","myTableSearch3"];
for (i=0;i<tableIDs.length;i++) {
var sh = mvc.Components.get(tableIDs[i]);
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
}
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @robertlynch2020
I had modified the code little bit. Please specify tableid-searchid like below and try var table_search_IDs = ["highlight1-myTableSearch1","highlight2-myTableSearch2"];
require([
"underscore",
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/tableview",
"splunkjs/mvc/simplexml/ready!"
], function(_, $, mvc, SearchManager, TableView) {
// Row Coloring Example with custom, client-side range interpretation
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for all fields except _time
return _(filteredFields).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = parseInt(cell.value);
// Apply interpretation based on count of errors per _time for each field
if(cell.field !== "TAG"){
if (value >= 5) {
$td.addClass("range-cell").addClass("range-severe");
}
else if (value >= 1 && value < 5) {
$td.addClass("range-cell").addClass("range-elevated");
}
else if (value < 1) {
$td.addClass("range-cell").addClass("range-low");
}
// Update the cell content
$td.text(value).addClass("numeric");
}
}
});
//List of table Id's-search Id's
var table_search_IDs = ["highlight1-myTableSearch1","highlight2-myTableSearch2"];
for (i=0;i<table_search_IDs.length;i++) {
var tmp = table_search_IDs[i].split("-");
var tableId = mvc.Components.get(tmp[0]);
var searchId = mvc.Components.get(tmp[1]);
if(typeof(tableId)!="undefined") {
tableId.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
});
}
if(typeof(searchId)!="undefined"){
var myResults = searchId.data("results", {count:0});
var allFields,filteredFields;
myResults.on("data", function(){
allFields=myResults.data().fields;
filteredFields=allFields.filter(filterFields);
console.log("Filtered Fields:",filteredFields);
});
}
}
function filterFields(field) {
return field !== "TAG";
}
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI
Thanks for you efforts for this question, sorry i have voted @niketnilay answers out of the two.
Thanks Again for the help
Rob
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Welcome 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Similarly, in css specify your table id accordingly for the second table