Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How can I create a button switcher?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi
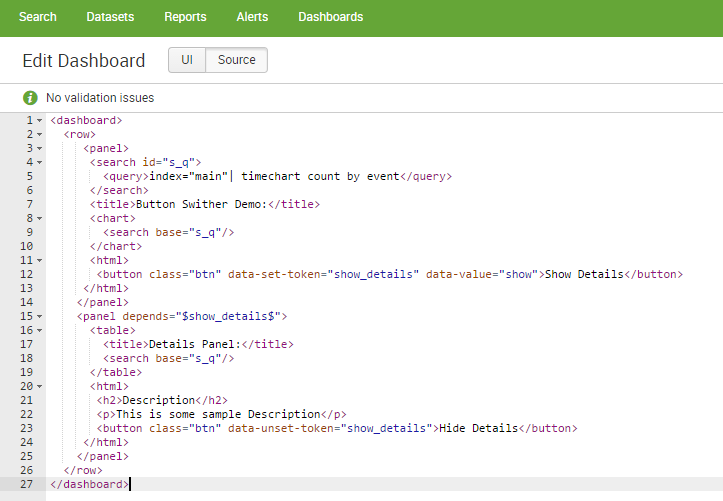
i want to create a button switcher here is my code in xml format:
but it dosent work, can you help me to know what is my problem
tanck you
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@khanlarloo, as stated by @rjthibod, the example that you are trying to implement is not a valid working example. You would need to use JavaScript to code click() events of Show and Hide buttons to set and unset required token using jQuery and Splunk JS Stack.
Following is a run anywhere example with require Dashboard Simple XML and JavaScript code. PS: I have give Show and Hide HTML buttons ids showButton and hideButton respectively to easily access through jQuery selector based on ids. You can create specific classes if you want to apply something similar on several buttons.
<dashboard script="button_click.js">
<label>Button Switcher Example</label>
<row>
<panel>
<title>Example to Show or Hide Details Panel based on respective Button Clicks</title>
<html>
show_details : $show_details$
</html>
</panel>
</row>
<row>
<panel>
<html>
<button id="showButton" class="btn">Show</button>
</html>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by log_level</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">column</option>
<option name="charting.drilldown">none</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
<panel depends="$show_details$">
<html>
<button id="hideButton" class="btn">Hide</button>
</html>
<table>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by log_level</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="count">5</option>
</table>
</panel>
</row>
</dashboard>
And place the JavaScript button_click.js under your Splunk App's static folder i.e. $SPLUNK_HOME$/etc/apps/<YourAppName>/appserver/static:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
$("#showButton").click(function(){
defaultTokenModel.set("show_details","true");
submittedTokenModel.set("show_details","true");
});
$("#hideButton").click(function(){
defaultTokenModel.unset("show_details");
submittedTokenModel.unset("show_details");
});
});
PS: Since this requires static file i.e. button_click.js, you might need to restart/refresh/bump Splunk and also clear internet browser cache for the changes to reflect.
If you also want to hide the Show button, when the Details panel is displayed and toggle back to show when Hide button in Details panel is clicked then you can add rejects attribute for the html panel containing Show button i.e.,
<html rejects="$show_details$">
<button id="showButton" class="btn">Show</button>
</html>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@khanlarloo, as stated by @rjthibod, the example that you are trying to implement is not a valid working example. You would need to use JavaScript to code click() events of Show and Hide buttons to set and unset required token using jQuery and Splunk JS Stack.
Following is a run anywhere example with require Dashboard Simple XML and JavaScript code. PS: I have give Show and Hide HTML buttons ids showButton and hideButton respectively to easily access through jQuery selector based on ids. You can create specific classes if you want to apply something similar on several buttons.
<dashboard script="button_click.js">
<label>Button Switcher Example</label>
<row>
<panel>
<title>Example to Show or Hide Details Panel based on respective Button Clicks</title>
<html>
show_details : $show_details$
</html>
</panel>
</row>
<row>
<panel>
<html>
<button id="showButton" class="btn">Show</button>
</html>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by log_level</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">column</option>
<option name="charting.drilldown">none</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
<panel depends="$show_details$">
<html>
<button id="hideButton" class="btn">Hide</button>
</html>
<table>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by log_level</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="count">5</option>
</table>
</panel>
</row>
</dashboard>
And place the JavaScript button_click.js under your Splunk App's static folder i.e. $SPLUNK_HOME$/etc/apps/<YourAppName>/appserver/static:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
$("#showButton").click(function(){
defaultTokenModel.set("show_details","true");
submittedTokenModel.set("show_details","true");
});
$("#hideButton").click(function(){
defaultTokenModel.unset("show_details");
submittedTokenModel.unset("show_details");
});
});
PS: Since this requires static file i.e. button_click.js, you might need to restart/refresh/bump Splunk and also clear internet browser cache for the changes to reflect.
If you also want to hide the Show button, when the Details panel is displayed and toggle back to show when Hide button in Details panel is clicked then you can add rejects attribute for the html panel containing Show button i.e.,
<html rejects="$show_details$">
<button id="showButton" class="btn">Show</button>
</html>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay , do happen to know a js code that reset filters to its default value when hitting the Reset button? Thank you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mrccasi in the above example there are two buttons that acts like a toggle. Would that not satisfy the reset button? If not you would need to state more details of your use case.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay i only need one reset button to reset all kinds of filter to its default value. no needs for toggle.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank You for your Reply
I create my dashboard in this path http://Splunk IP Address:Port/en-US/app/search/time_picker
and put .js file in this path /opt/splunk/etc/apps/search/appserver/static
But it dosent show any thing.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Paths seem correct.
Have you restarted or refreshed Splunk for the JavaScript to be picked? You might also need to clear Internet browser history for changes to reflect.
If still it does not work, you would need to put debug lines in your JavaScript like
alert("YourDebugMsgForPopUp");
Or to ensure that JavaScript is being loaded in Dashboard.
console.log("YourDebugMsgForConsole");
Please also ensure that your dashboard root node refers to the JavaScript file using :
<dashboard script="button_click.js">
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks alot , i do and worked
thanx for your help
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
is it possible to hide show panel when hidden panel is shown?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
😄 @khanlarloo, I think you missed the final few lines of my answer. You can use <rejects> attribute to create the Toggle between Hide and Show buttons. Please refer to the PS: section towards the end of my answer. Let me know if further detail is required.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i do this but it just hide the show button when click on it
it shows (show button ) like this
show_details : true
but shows both of them, and dosent hide the show pannel
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry I missed the question. If you want to hide the <panel> with Show button, <rejects> should be added to panel and not button:
<panel rejects="$show_details$">
<html>
<button id="showButton" class="btn">Show</button>
</html>
Hopefully the concept is clear.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks for helping me .I did it and it worked.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@khanlarloo, Yay! Glad it worked. You can up vote if it helped.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Many thanks for this great example !
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@khanlarloo, please accept the answer and up vote comments that helped.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am pretty confident what you want to do is not possible using a button without writing JavaScript. To my knowledge, the HTML properties data-set-token and data-unset-token are not supported by Splunk.
If you can use another input, you could use a checkbox or radio toggle to implement the token logic.
If you must use buttons, then you will have to implement the clicking logic in a JavaScript extension to the dashboard. Examples to start with are here: https://answers.splunk.com/answers/563964/i-have-4-buttons-with-different-tokens-if-i-click.html or (my own) https://blog.octoinsight.com/there-can-be-only-one-submit-button/
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, please use the "Add Comment" section to reply to an answer instead of adding an answer. It makes it harder to differentiate threads.
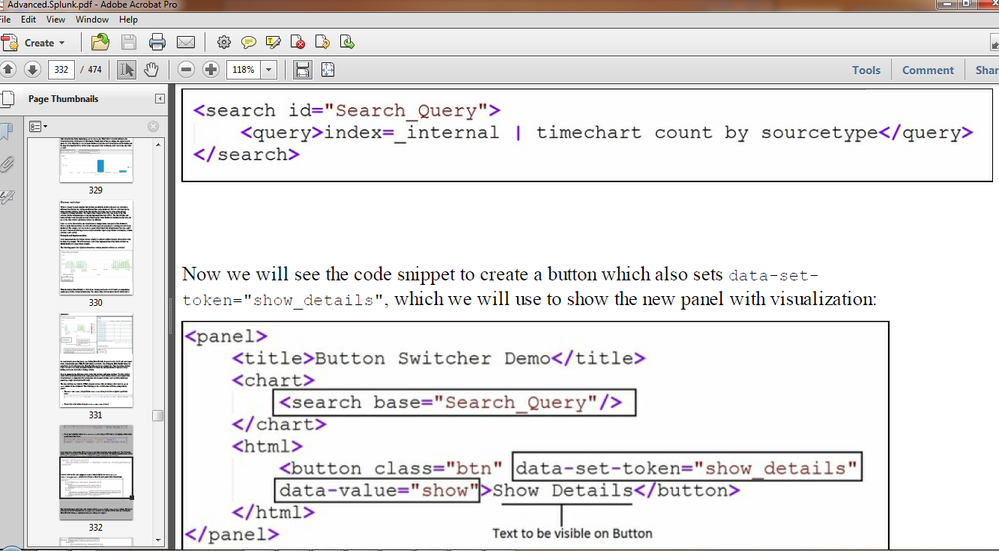
To your question, I don't have the book so I can't speak to all the details, but I can pretty confidently say it won't work without JavaScript.
I did test it myself. I recommend you download my Developer Gadgets App for Splunk (https://splunkbase.splunk.com/app/3689/) and use the token debugger feature to inspect it. In my testing, the token show_details never gets set using just the SimpleXML you posted.
Here are the steps:
- Install the Developer Gadgets App for Splunk
- Go to the App
- Click "Dashboards" from navigation menu
- Click "Create New Dashboard", fill out whatever details you want
- On the new dashboard, click "Edit Source" and copy the following SimpleXML into the source editor
- Once the page loads, click the "Gadgets" feature in the bottom right corner
- Click the "Enable Debug" checkbox, you should see a token debugger pop up on the bottom of the dashboard
- Click you
Show Detailsbutton and notice that the token does not appear in the token debugger
Test SimpleXML
<form script="developer_gadgets:load.js">
<label>Demo Clone</label>
<fieldset autoRun="true" submitButton="false">
</fieldset>
<row>
<panel>
<title>Test</title>
<html>
<button class="btn" data-set-token="show_details" data-value="true">Show Details</button>
</html>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sorry,thanks for your reply.
here is the link of this book in google website
i will do your suggest.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
is it possible to tell me where should i put the Javascript and CSS file for my dashboard?