- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Expand table raw using custom row expansion
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Expand table raw using custom row expansion
Hi All,
I'm trying to create a table with option to expand and collapse row data using 'custom row expansion'. I managed to apply the js to enable row expansion but unable to manage text wrap on collapse.
I'd like to disable text wrap and show only one line of cell data when row is collapsed. I saw the similar functionality in Splunk Search History view but not sure how to apply it in normal table. Please can someone help me with this?
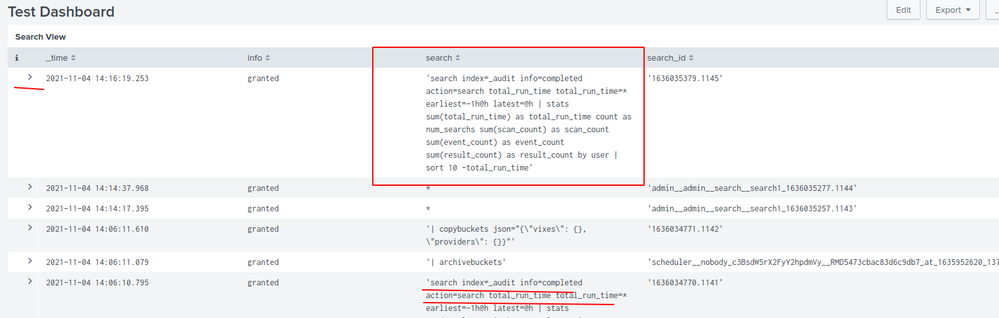
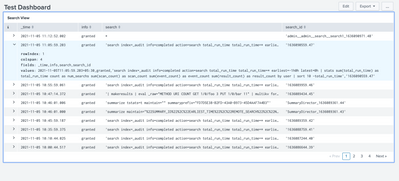
My Table:
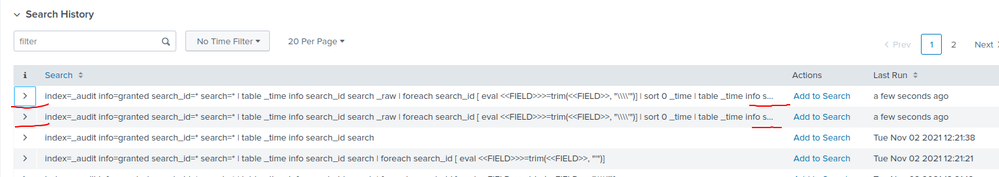
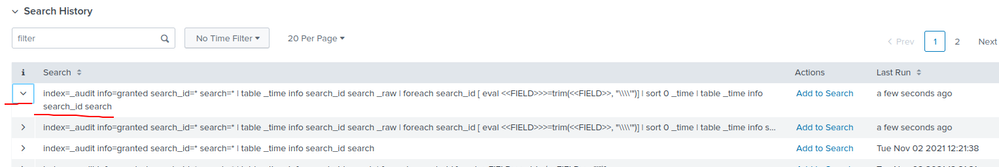
Search History View:
xml:
<dashboard script="expand_table.js">
<label>Test Dashboard</label>
<row>
<panel>
<table id="test_table">
<title>Search View</title>
<search>
<query>index=_audit info=granted search_id=* search=*
| table _time info search search_id</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
<row>
<panel depends="$alwaysHideCSSPanel$">
<html>
<style>
#test_table th:nth-child(5),
#test_table td:nth-child(5),
#test_table th:nth-child(2),
#test_table td:nth-child(2),
#test_table th:nth-child(3),
#test_table td:nth-child(3),
#test_table th:nth-child(4),
#test_table td:nth-child(4){
width: 25% !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
}
</style>
</html>
</panel>
</row>
</dashboard>
js:
require([
"underscore",
"splunkjs/mvc",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/tableview",
"splunkjs/mvc/simplexml/ready!"
], function(
_,
mvc,
SearchManager,
TableView
) {
// Create a table
// Create a basic custom row renderer
var BasicRowRenderer = TableView.BaseRowExpansionRenderer.extend({
canRender: function(rowData) {
console.log("RowData: ", rowData);
return true;
},
render: function($container, rowData) {
// Print the rowData object to the console
console.log("RowData: ", rowData);
// Display some of the rowData in the expanded row
$container.append('<div>'
+ '<b>rowIndex</b>: ' + rowData.rowIndex + '<br>'
+ '<b>colspan</b>: ' + rowData.colspan + '<br>'
+ '<b>fields</b>: ' + rowData.fields + '<br>'
+ '<b>values</b>: ' + rowData.values
+ '</div>');
}
});
var tableElement = mvc.Components.getInstance("test_table");
tableElement.getVisualization(function(tableView) {
// Add custom cell renderer, the table will re-render automatically.
tableView.addRowExpansionRenderer(new BasicRowRenderer());
});
});
Thank you
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
<html>
<style>
#test_table th:nth-child(5),
#test_table td:nth-child(5),
#test_table th:nth-child(2),
#test_table td:nth-child(2),
#test_table th:nth-child(3),
#test_table td:nth-child(3),
#test_table th:nth-child(4),
#test_table td:nth-child(4){
max-width: 75ch !important;
min-width: 25% !important;
overflow: hidden;
white-space: nowrap !important;;
text-overflow: ellipsis !important;
}
</style>
</html>
Thanks
KV
▄︻̷̿┻̿═━一 😉
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @kamlesh_vaghela, that worked like a charm! 👍
Is it possible to disable the hide while clicking on row expand arrow? I mean show full content (like table with wrap) on expansion and hide overflow (like you did above) when it collapsed. Similar to what search history is doing.
Thank you
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May be you should add code in JS for apply logic on clicking on row expand arrow. I didn't tried but it should work.
KV