- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Configure the Width of a Hidden Panel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
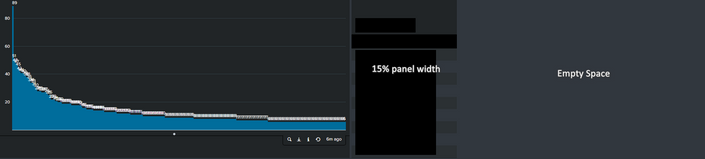
I am trying to configure two panels in a single row where one panel is 85% and the other is 15%. I already have the style set up to accomplish the following:
I would like to hide the right panel and have it appear when I click a bar on the right. That would mean the bar graph would start across the entire row then slide to the right to reveal the right panel at 15%.
I have tried multiple configuration but cant seem to get it to work properly. When I click on the bar graph it seems to split the row at 50% however, the it does show the table at 15%.
The code I am working with is below. I have tried different combinations of the id tags but still cannot get it to work.
Style
<style>
#Table1{
width:15% !important;
}
#Panel1{
width:85% !important;
}
</style>
Table and Code to Hide the Panel on the Right
<panel id="Table1" depends="$tkacct$">
<input id="Table2" type="checkbox" token="tokacct1" searchWhenChanged="true">
<label></label>
<change>
<unset token="tkacct"></unset>
<unset token="form.tokacct1"></unset>
</change>
<choice value="hide">Hide Details</choice>
<delimiter> </delimiter>
</input>
<table>
<title>Table 1 Title</title>
<search>
<query>SPLUNK QUERY</query>
...
...
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<form>
<label>hide_panel_width</label>
<init>
<set token="width_change">100</set>
<set token="Viz">0</set>
<set token="panel1">0</set>
</init>
<fieldset submitButton="false">
<input type="checkbox" token="width_change" searchWhenChanged="true">
<label>Width Change</label>
<choice value="85">width_change<set token="Viz">1</set>
<set token="pane1">15</set>
</choice>
<default>100</default>
</input>
</fieldset>
<row>
<panel depends="$alwaysHidePanel$">
<html>
<style>
#Table1{
width:$width_change$% !important;
}
#Panel1{
width:$panel1$% !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel id="Table1">
<chart>
<search>
<query>| tstats count where index=_internal by _time span=1h</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.chart">column</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
</chart>
</panel>
<panel id="Panel1" depends="$Viz$">
<single>
<search>
<query>| tstats count where index=_internal by _time span=1h sourcetype
| rare 1 sourcetype</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
</search>
<option name="refresh.display">progressbar</option>
</single>
</panel>
</row>
</form>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<form>
<label>hide_panel_width</label>
<init>
<set token="width_change">100</set>
<set token="Viz">0</set>
<set token="panel1">0</set>
</init>
<fieldset submitButton="false">
<input type="checkbox" token="width_change" searchWhenChanged="true">
<label>Width Change</label>
<choice value="85">width_change<set token="Viz">1</set>
<set token="pane1">15</set>
</choice>
<default>100</default>
</input>
</fieldset>
<row>
<panel depends="$alwaysHidePanel$">
<html>
<style>
#Table1{
width:$width_change$% !important;
}
#Panel1{
width:$panel1$% !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel id="Table1">
<chart>
<search>
<query>| tstats count where index=_internal by _time span=1h</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.chart">column</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
</chart>
</panel>
<panel id="Panel1" depends="$Viz$">
<single>
<search>
<query>| tstats count where index=_internal by _time span=1h sourcetype
| rare 1 sourcetype</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
</search>
<option name="refresh.display">progressbar</option>
</single>
</panel>
</row>
</form>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am curious of the purpose of the percent sign at the end of the token variable?
width:$width_change$%
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this. I took your suggestion and modified to fit what I wanted. This seems to work for me.
<form>
<label>hide_panel_width</label>
<init>
<set token="width_change">100</set>
<set token="Viz">0</set>
<set token="panel1">0</set>
</init>
<fieldset submitButton="false">
</fieldset>
<row>
<panel depends="$alwaysHidePanel$">
<html>
<style>
#Table1{
width:$width_change$% !important;
}
#Panel1{
width:$panel1$% !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel id="Table1">
<chart>
<search>
<query>| tstats count where index=_internal by _time span=1h</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.chart">column</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<drilldown>
<set token="tkbar">$click.value$</set>
<set token="pane1">15</set>
<set token="width_change">85</set>
</drilldown>
</chart>
</panel>
<panel id="Panel1" depends="$tkbar$">
<input type="checkbox" token="tokacct2" searchWhenChanged="true">
<label></label>
<change>
<unset token="tkbar"></unset>
<unset token="form.tokacct2"></unset>
<set token="pane1">0</set>
<set token="width_change">100</set>
</change>
<choice value="hide">Hide Details
<change>
</change>
</choice>
</input>
<single>
<search>
<query>| tstats count where index=_internal by _time span=1h sourcetype
| rare 1 sourcetype $tkbar$</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
</search>
<option name="refresh.display">progressbar</option>
</single>
</panel>
</row>
</form>