Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Checkbox horizontal Value alignment
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello together,
i created a dashboard with simple-xml and want a checkbox in top of my other input fields to negate the searches.
For my actually working example i must also hide the first value from the checkbox, this works actually with the solution which i found.
Actually i use Splunk 6.5.3.
Here is a snippet from my simple xml example:
<row>
<panel>
<input type="checkbox" token="input_checkbox" searchWhenChanged="true" id="input_checkbox">
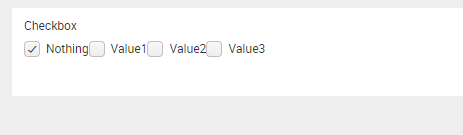
<label>Checkbox</label>
<choice value="*">Nothing</choice>
<choice value="V1">Value1</choice>
<choice value="V2">Value2</choice>
<choice value="V3">Value3</choice>
<delimiter>;</delimiter>
<default>*</default>
<initialValue>*</initialValue>
</input>
</panel>
</row>
My actuall dashboard.css looks like this:
div[id="input_checkbox"] {
width: 100% !important;
}
div[id="input_checkbox"]>div>div>div>div:nth-child(1) {
display:none;
}
But i dont know how i can bring the values horizontal.
Can anybody please help in that case?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apply the following CSS Style to your dashboard with checkboxes.
<row>
<html depends="$alwaysHideCSSStyle$">
<style>
.control.shared-controls-syntheticcheckboxcontrol.control-default{
display: inline-block !important;
}
#input_checkbox{
width: 200% !important;
}
</style>
</html>
</row>
PS: I have increased width of input panel to 200% to accommodate more options horizontally. If options wrap to the next row, you would need to increase it further.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Splunk 7.1.x onwards CSS Selectors for inputs have changed. Refer to answer by @vnravikumar and also the one that I have extended for all Splunk inputs for the right CSS selector. (PS: CSS property will remain the same, just the selectors have changed)
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apply the following CSS Style to your dashboard with checkboxes.
<row>
<html depends="$alwaysHideCSSStyle$">
<style>
.control.shared-controls-syntheticcheckboxcontrol.control-default{
display: inline-block !important;
}
#input_checkbox{
width: 200% !important;
}
</style>
</html>
</row>
PS: I have increased width of input panel to 200% to accommodate more options horizontally. If options wrap to the next row, you would need to increase it further.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your fast answer, it work now, like i want 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ronpestler1, glad it worked 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi niketnilay,
i have the same problem but this does not seem to work for me. where should i put the html part? i put it before the filter and after the filter but does not work properly.
Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Old thread, but if someone stumbles upon this:
You have to id the element the css is applied to:
<input id="input_checkbox" type="checkbox" token="tk_columns">
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi, having the same problem.
Not good with css.
So i added the id, i tried this:
<title>Bagging by Region</title>
<input id="region_id" type="checkbox" token="region" >
<label>Select Region</label>
<choice value="sum(AM) as "AM"">AM</choice>
<choice value="sum(AP) as "AP"">AP</choice>
<choice value="sum(CN) as "CN"">CN</choice>
<choice value="sum(EU) as "EU"">EU</choice>
<choice value="sum(SB) as "SB"">SB</choice>
<choice value="sum(ME) as "ME"">ME</choice>
<delimiter>,</delimiter>
</input>
<html>
<style>
.control.shared-controls-syntheticcheckboxcontrol.control-default{
display: inline-block !important;
}
region_id{
width:auto !important;
}
</style>
</html>
but this is still not working