- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Changing the order that bars appear in bar gra...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Changing the order that bars appear in bar graph
Hello, I am trying to see if I can change the order that the bars appear in the bar graph. Currently, the [legend order][1] is Blue, Green, Orange, and Red. I want that to also reflect on the bar graph. For instance, I want Blue to be at the left, then Green, then Orange, and Red.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@harshparikhxlrd for reversing the legend order, you would need to play a bit with the CSS override, provided you have fixed series which as per your example is 4. You can refer to following answer where I have explained how to pick the CSS selector for Chart Legend: https://answers.splunk.com/answers/587506/why-are-the-legend-and-stacking-order-of-this-bar.html
Following is the CSS you should try where chart1 is the id of the chart where CSS override needs to be applied i.e. <chart id="chart1">
<html depends="$alwaysHideCSSStyle$">
<style>
#chart1 .highcharts-legend-item.highcharts-series-3{
transform:translate(10px,3px) !important;
}
#chart1 .highcharts-legend-item.highcharts-series-2{
transform:translate(130px,3px) !important;
}
#chart1 .highcharts-legend-item.highcharts-series-1{
transform:translate(250px,3px) !important;
}
#chart1 .highcharts-legend-item.highcharts-series-0{
transform:translate(360px,3px) !important;
}
</style>
</html>
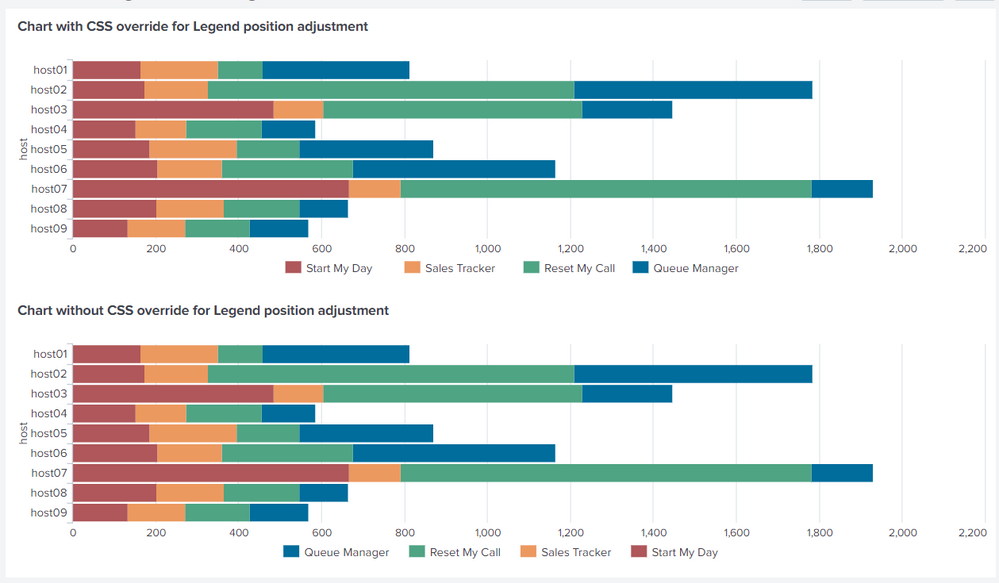
Following is the run anywhere example to show the comparison of the two charts, First one with CSS override and second one with original Legend placement.
Following is the complete Simple XML Code for run anywhere example:
<dashboard>
<label>Reverse Legend Sorting order</label>
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
#chart1 .highcharts-legend-item.highcharts-series-3{
transform:translate(10px,3px) !important;
}
#chart1 .highcharts-legend-item.highcharts-series-2{
transform:translate(130px,3px) !important;
}
#chart1 .highcharts-legend-item.highcharts-series-1{
transform:translate(250px,3px) !important;
}
#chart1 .highcharts-legend-item.highcharts-series-0{
transform:translate(360px,3px) !important;
}
</style>
</html>
<chart id="chart1">
<title>Chart with CSS override for Legend position adjustment</title>
<search id="bHostCnt">
<query>| makeresults count=9
| fields - _time
| eval counter=1
| accum counter
| eval host="host"."0".counter
| fields - counter
| eval "Start My Day"=random(), "Sales Tracker"=random(), "Queue Manager"=random(), "Reset My Call"=random()
| foreach "Start My Day", "Sales Tracker", "Queue Manager", "Reset My Call"
[| eval <<FIELD>>=substr('<<FIELD>>',1,3)]
| table host *</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">bar</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">bottom</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
<chart id="chart2">
<title>Chart without CSS override for Legend position adjustment</title>
<search base="bHostCnt">
<query></query>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">bar</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">bottom</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You control the order by adding | table strr firstFieldnameHere secondFieldNameHere ... to the end.
You control the color by editing the dashboard XML and setting charting.field* atrribute(s). You can do it by order or by name.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for helping with manipulating the order. But, now the legend seems to be out of order. For instance, I have blue at the left on the bar chart, but on the legend it appears at the bottom.