Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dashboards & Visualizations
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Change the background colour on my dashborad depen...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Change the background colour on my dashborad depending on the text displaying
rhugo
Observer
10-30-2019
11:44 PM
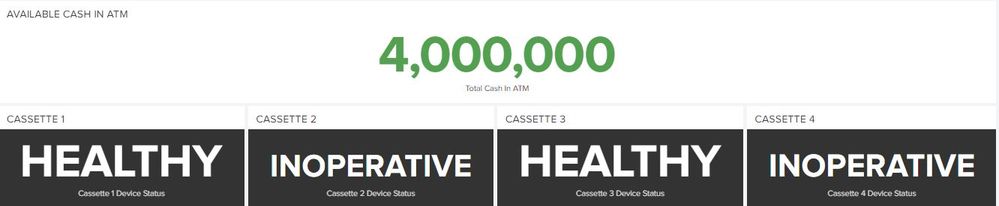
I want to build this dashboard such that when Healthy shows as the status of the cassette the background colour will be green and when it is showing Inoperative the background color will be red etc.
The code behind the dashboard is;
<dashboard>
<label>ATM</label>
<description>ATM DEVICE AND MEDIA MONITOR DASHBOARD</description>
<row>
<panel>
<title>AVAILABLE CASH IN ATM</title>
<single>
<search>
<query>(L15=* sourcetype=IdejoATM "total cash in atm") | rex "<Total Cash in ATM:\s*(?<TotalCash_In_ATM>[^>]+)" | eval TotalCash_In_ATM = trim(replace(TotalCash_In_ATM, "NGN", "")) | stats latest(TotalCash_In_ATM)</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<refresh>2m</refresh>
<refreshType>delay</refreshType>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0xdc4e41","0xf8be34","0x53a051"]</option>
<option name="rangeValues">[200000,500000]</option>
<option name="refresh.display">progressbar</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="underLabel">Total Cash In ATM</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
<row>
<panel>
<title>CASSETTE 1</title>
<single>
<search>
<query>sourcetype="idejoatm"
| stats latest(cashcassette1_devicestatus)</query>
<earliest>rt-1h</earliest>
<latest>rt</latest>
<sampleRatio>1</sampleRatio>
<refresh>5m</refresh>
<refreshType>delay</refreshType>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="refresh.display">progressbar</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">large</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="underLabel">Cassette 1 Device Status</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
<panel>
<title>CASSETTE 2</title>
<single>
<search>
<query>sourcetype="idejoatm"
| stats latest(cashcassette2_devicestatus)</query>
<earliest>rt-1h</earliest>
<latest>rt</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="underLabel">Cassette 2 Device Status</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
<panel>
<title>CASSETTE 3</title>
<single>
<search>
<query>sourcetype="idejoatm"
| stats latest(cassette3_devicestatus)</query>
<earliest>rt-1h</earliest>
<latest>rt</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="underLabel">Cassette 3 Device Status</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
<panel>
<title>CASSETTE 4</title>
<single>
<search>
<query>sourcetype="idejoatm"
| stats latest(cashcassette4_devicestatus)</query>
<earliest>rt-1h</earliest>
<latest>rt</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="underLabel">Cassette 4 Device Status</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
niketn
Legend
10-31-2019
12:44 AM
@rhugo you can use Single Value with rangemap to color panel background color. However that is not recommended approach. You can use Status Indicator Custom Visualization which is more suitable for this use case. Refer to my older answer which has examples for both approaches: https://answers.splunk.com/answers/595910/how-to-build-a-dashboard-with-single-panel-value-b.html
____________________________________________
| makeresults | eval message= "Happy Splunking!!!"
| makeresults | eval message= "Happy Splunking!!!"
Get Updates on the Splunk Community!
Extending Observability Content to Splunk Cloud
Watch Now!
In this Extending Observability Content to Splunk Cloud Tech Talk, you'll see how to leverage ...
More Control Over Your Monitoring Costs with Archived Metrics GA in US-AWS!
What if there was a way you could keep all the metrics data you need while saving on storage costs?This is now ...
New in Observability Cloud - Explicit Bucket Histograms
Splunk introduces native support for histograms as a metric data type within Observability Cloud with Explicit ...