- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Center a mix of text and link inputs using CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello here!
Would there be a simple way to center a mix of text and link inputs?
I have tried margin left so far and it is not so bad, but there might be a proper way to do this.
<dashboard>
<label>Center Inputs Mix</label>
<row>
<panel>
<input id="textbox_1" type="text" token="text_1_tok">
<label></label>
<default>Test1</default>
</input>
<input id="link_button_1" type="link" token="link_1_tok">
<label></label>
<choice value="true">A</choice>
</input>
</panel>
<panel>
<input id="textbox_2" type="text" token="text_2_tok">
<label></label>
<default>Test2</default>
</input>
<input id="link_button_2" type="link" token="link_2_tok">
<label></label>
<choice value="true">A</choice>
</input>
</panel>
</row>
<row>
<panel>
<html>
<style>
#link_button_1 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"], #link_button_2 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"]{
width: 23% !important;
}
#link_button_1 button, #link_button_2 button{
margin-right: 10px;
}
#textbox_1, #textbox_2{
margin-left: 8vw;
}
</style>
</html>
</panel>
</row>
</dashboard>
Thanks in advance for any suggestion!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
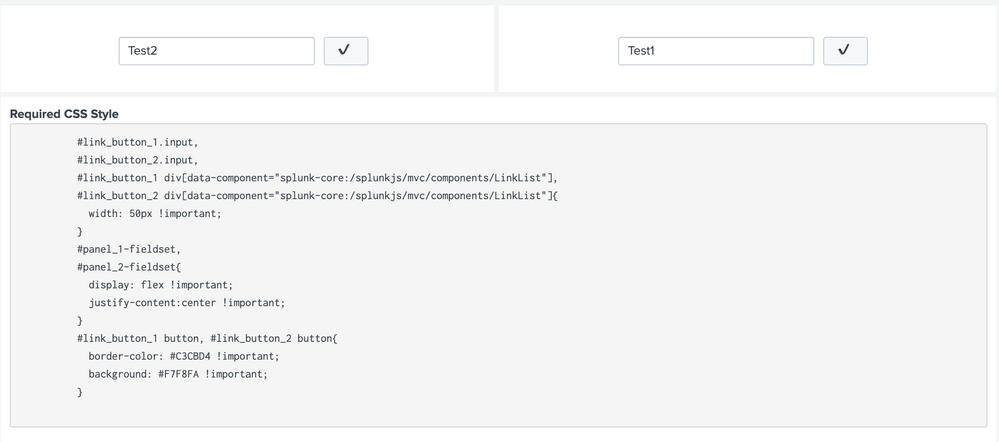
@D2SI seems like you have incorrect CSS. width: 23% !important; is not required. Try the following CSS instead. For each on Link input as button set the width to 50px. Do the same for input parent div container.
#link_button_1.input,
#link_button_2.input,
#link_button_1 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"],
#link_button_2 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"]{
width: 50px !important;
}
#panel_1-fieldset,
#panel_2-fieldset{
display: flex !important;
justify-content:center !important;
}
#link_button_1 button, #link_button_2 button{
border-color: #C3CBD4 !important;
background: #F7F8FA !important;
}Following is the output:
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@D2SI seems like you have incorrect CSS. width: 23% !important; is not required. Try the following CSS instead. For each on Link input as button set the width to 50px. Do the same for input parent div container.
#link_button_1.input,
#link_button_2.input,
#link_button_1 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"],
#link_button_2 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"]{
width: 50px !important;
}
#panel_1-fieldset,
#panel_2-fieldset{
display: flex !important;
justify-content:center !important;
}
#link_button_1 button, #link_button_2 button{
border-color: #C3CBD4 !important;
background: #F7F8FA !important;
}Following is the output:
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome, thanks @niketn 🙏 !!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<form>
<label>Center Inputs Mix</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input id="textbox_2" type="text" token="text_2_tok">
<label></label>
<default>Test2</default>
</input>
<input id="link_button_2" type="link" token="link_2_tok">
<label></label>
<choice value="true">A</choice>
</input>
</panel>
<panel>
<input id="textbox_1" type="text" token="text_1_tok">
<label></label>
<default>Test1</default>
</input>
<input id="link_button_1" type="link" token="link_1_tok">
<label></label>
<choice value="true">A</choice>
</input>
</panel>
</row>
<row>
<panel>
<html>
<style>
#link_button_1, #link_button_2{
float: right;
padding-right: 30px;
}
#textbox_1, #textbox_2{
float: left;
padding-left: 30px;
}
</style>
</html>
</panel>
</row>
</form>If this helps, give a like below.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot for the suggestion @thambisetty!
It's a good idea!
I am sorry I might have been unclear in my post, the link input is kind of a button for the text box to validate what is typed in it, so I am trying to keep it close to the textbox and center both elements as a whole.
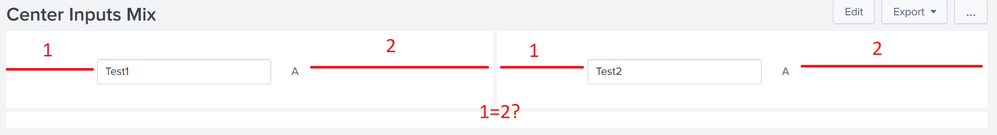
I got this:
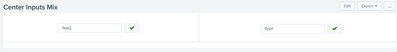
I am trying to have this:
And so far I was just to able to center it a little with margin-left, but it fails apart with any resolution or screen change.
<form>
<label>Center Inputs Mix</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input id="textbox_2" type="text" token="text_2_tok">
<label></label>
<default>Test2</default>
</input>
<input id="link_button_2" type="link" token="link_2_tok">
<label></label>
<choice value="true">✔️</choice>
</input>
</panel>
<panel>
<input id="textbox_1" type="text" token="text_1_tok">
<label></label>
<default>Test1</default>
</input>
<input id="link_button_1" type="link" token="link_1_tok">
<label></label>
<choice value="true">✔️</choice>
</input>
</panel>
</row>
<row>
<panel>
<html>
<style>
#link_button_1 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"], #link_button_2 div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"]{
width: 23% !important;
}
#link_button_1 button, #link_button_2 button{
border-color: #C3CBD4 !important;
background: #F7F8FA !important;
}
</style>
</html>
</panel>
</row>
</form>