- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Can you help us change the color on the backgr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I use a single value in a dashboard which returns GOOD or BAD.
If the value is GOOD, I want to color the background in green and in red if it's BAD
But I don't have this possibility in the single value format.
| eval Status=if(Status="OK", "GOOD", "BAD")
| table Status
Could you help me please??
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jip31 since you do not have access for installing custom visualization apps, I would expect you can't use JavaScript static file as well, otherwise one of the options would be to use Simple XML JS extension to color Single Value based on values using JavaScript: https://answers.splunk.com/answers/583539/can-we-set-two-different-colors-for-single-value-a.html
You can also check out Custom Decorations example in the Splunk Dashboard Examples App which also uses Simple XML CSS Extension in <html> panel, where CSS changes can be brought inside Simple XML Dashboard.
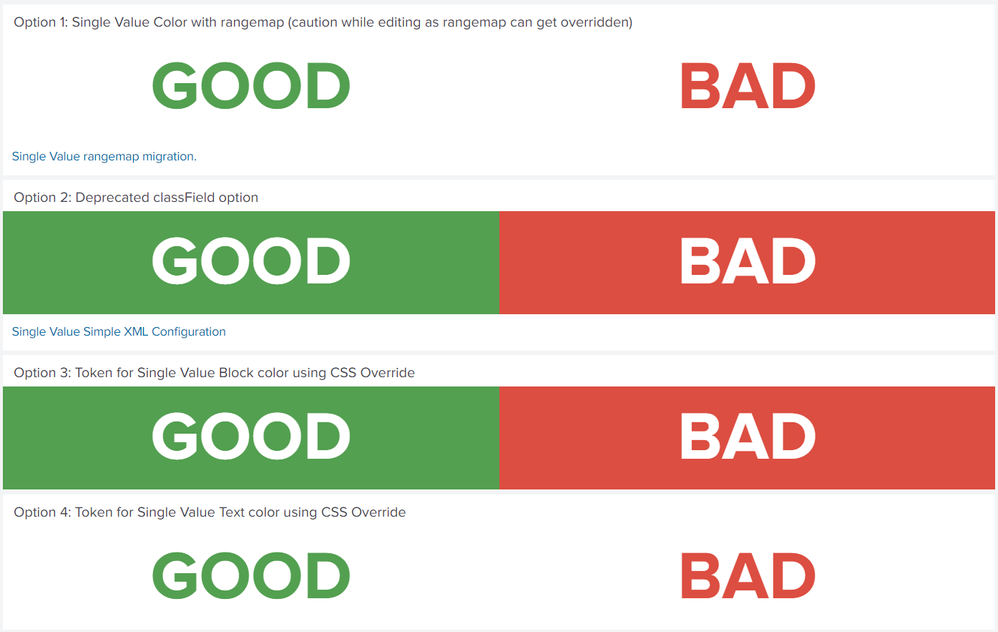
Following is a list of 4 other options to Color Single Value, with their advantage/disadvantage. See whichever fits best (hopefully on of CSS overrides ;)):
Following is the complete Simple XML code:
<dashboard>
<label>Single Value Color By Rangemap</label>
<row>
<panel>
<title>Option 1: Single Value Color with rangemap (caution while editing as rangemap can get overridden)</title>
<single>
<search>
<query>| makeresults
| eval state="GOOD"
| table state
| eval severity=case(state="GOOD", 0, state="BAD", 1)
| rangemap field=severity low=0-0 default=severe</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
</single>
<single>
<search>
<query>| makeresults
| eval state="BAD"
| table state
| eval severity=case(state="GOOD", 0, state="BAD", 1)
| rangemap field=severity low=0-0 default=severe</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
</single>
<html>
<div>
<a href="https://docs.splunk.com/Documentation/Splunk/latest/Viz/SingleValueFormatting#Migration_for_rangemap_settings_in_existing_single_value_visualizations">Single Value rangemap migration.</a>
</div>
</html>
</panel>
</row>
<row>
<panel>
<title>Option 2: Deprecated classField option</title>
<single>
<search>
<query>| makeresults
| eval state="GOOD"
| table state
| eval severity=case(state="GOOD", 0, state="BAD", 1)
| rangemap field=severity low=0-0 default=severe</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
<option name="classField">severity</option>
<option name="field">state</option>
</single>
<single>
<search>
<query>| makeresults
| eval state="BAD"
| table state
| eval severity=case(state="GOOD", 0, state="BAD", 1)
| rangemap field=severity low=0-0 default=severe</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
<option name="classField">severity</option>
<option name="field">state</option>
</single>
<html>
<div>
<a href="https://docs.splunk.com/Documentation/Splunk/latest/Viz/PanelreferenceforSimplifiedXML#single_value">Single Value Simple XML Configuration</a>
</div>
</html>
</panel>
</row>
<row>
<panel>
<title>Option 3: Token for Single Value Block color using CSS Override</title>
<html depends="$alwaysHideCSSStylePanel$">
<style>
#singleWithCSSOverride1 svg.svg-container rect{
fill: $tokColor1$ !important;
}
#singleWithCSSOverride2 svg.svg-container rect{
fill: $tokColor2$ !important;
}
</style>
</html>
<single id="singleWithCSSOverride1">
<search>
<query>| makeresults
| eval state="GOOD"
| table state</query>
<earliest>-15m</earliest>
<latest>now</latest>
<done>
<eval token="tokColor1">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="rangeColors">["0x555","0x555"]</option>
<option name="rangeValues">[0]</option>
<option name="useColors">1</option>
</single>
<single id="singleWithCSSOverride2">
<search>
<query>| makeresults
| eval state="BAD"
| table state</query>
<earliest>-15m</earliest>
<latest>now</latest>
<done>
<eval token="tokColor2">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="rangeColors">["0x555","0x555"]</option>
<option name="rangeValues">[0]</option>
<option name="useColors">1</option>
</single>
</panel>
</row>
<row>
<panel>
<title>Option 4: Token for Single Value Text color using CSS Override</title>
<html depends="$alwaysHideCSSStylePanel$">
<style>
#singleWithCSSOverride3 svg.svg-container text.single-result{
fill: $tokColor1$ !important;
}
#singleWithCSSOverride4 svg.svg-container text.single-result{
fill: $tokColor2$ !important;
}
</style>
</html>
<single id="singleWithCSSOverride3">
<search>
<query>| makeresults
| eval state="GOOD"
| table state</query>
<earliest>-15m</earliest>
<latest>now</latest>
<done>
<eval token="tokColor1">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="rangeColors">["0x555","0x555"]</option>
<option name="rangeValues">[0]</option>
<option name="useColors">1</option>
</single>
<single id="singleWithCSSOverride4">
<search>
<query>| makeresults
| eval state="BAD"
| table state</query>
<earliest>-15m</earliest>
<latest>now</latest>
<done>
<eval token="tokColor2">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="rangeColors">["0x555","0x555"]</option>
<option name="rangeValues">[0]</option>
<option name="useColors">1</option>
</single>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I ran the following query
| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Status"
| search host="$tok_filterhost$"
which correspond to :
eventtype=DiskHealthStatus
| dedup host
| eval time = strftime(_time, "%m/%d/%Y %H:%M")
| rex field=_raw "Model=(?P[^\n]*)"
| eval Status=if(Status="OK", "GOOD", "BAD")
| table host Status
You can see all the fields here :
20181121161210.530611
Caption=WDC WD5000LPLX-60ZNTT1
DeviceID=\.\PHYSICALDRIVE0
FirmwareRevision=02.01A02
Model=WDC WD5000LPLX-60ZNTT1
Name=\.\PHYSICALDRIVE0
Size=500105249280
Status=OK
wmi_type=DiskDrive
host = ip-10-196-58-84
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So based on this do you want to color based on Status OK and somthing else? So far in your question you have mentioned GOOD and BAD.
In your previous question you had mentioned field name as Free_Space based on which you had decided GOOD and BAD. But based on above search and data, seems like it is based on Status field.
Also will the search always give one row of result or can it be multiple?
As per your details, the query gives hosts and status and filters to a single row for specific host. If so, try the following search and confirm (PS: make the dashboard query change in SimpleXML not in the UI Panel Edit.!
| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Status"
| search host="$tok_filterhost$"
| table Status
| eval severity=case(Status="GOOD", 0, Status="BAD", 1, true(), 999)
| rangemap field=severity low=0-0 severe=1-1 default=guarded
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry I
In fact I have to color 2 differents single value panels from two differents search
But for both, it returns GOOD or BAD and I want to color in green if it's GOOD and in red if it's BAD
What is the difference if I change in simple XML instead UI Panel edit??
eventtype="DiskHealthSize"
| dedup host
| eval time = strftime(_time, "%m/%d/%Y %H:%M")
| eval Value = round(Value, 1)
| eval TotalSpace = TotalSpaceKB/1024
| eval TotalSpace = round(TotalSpace/1024,1). " MB"
| rename Value as Free_Space
| eval Free_Space= if(Free_Space>15, "GOOD", "BAD")
| table host Free_Space
eventtype=DiskHealthStatus
| dedup host
| eval time = strftime(_time, "%m/%d/%Y %H:%M")
| rex field=_raw "Model=(?P<Model>[^\n]*)"
| eval Status=if(Status="OK", "GOOD", "BAD")
| table host Status
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If Status query is working fine, you can adopt similar logic for Free_Space query as well (I had provided the query for Free_Space couple of threads back).
The reason why I am asking you to modify SPLs via Simple XML and not UI Edit is because if you accidentally click the Visualization tab for formatting it will apply default color ranges in Simple XML and override the effect of Rangemap. The documentation link I had provided in one of my initial threads here where this limitation of Rangemap for applying Single Value color has been listed: https://docs.splunk.com/Documentation/Splunk/latest/Viz/SingleValueFormatting#Migration_for_rangemap...
We have done too many circle around the logic. Rather than getting your Dashboard fixed, please first let me know whether you grasped the concept or rangemap or not. Or else we should focus on that first!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi and many thanks once again
yes i understand the concept or rangemap but what is strange is that i do exactly what you asked me and i have always no results
<form>
<label>Hard Disk</label>
<description>Specific workstation monitoring - Disk health checking - Slot time : 30 days</description>.........<fieldset submitButton="true">
<input type="text" token="tok_filterhost" searchWhenChanged="true">
<label>HostName</label>
<default>*</default>
</input>
</fieldset>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
.dashboard-header p.description {
font-size: 16px;
font-weight: bold;
font-family: Arial;
font-style: italic;
color: black;
padding-top: 40px;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<title>Disk Remaining Space Status</title>
<single>
<title>Good : > 15% - Bad : < 15%</title>
<search>
<query>| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Size"
| search host="$tok_filterhost$"
| table Free_Space
| eval severity=case(Free_Space="GOOD", 0, Free_Space="BAD", 1, true(), 999)
| rangemap field=severity low=0-0 severe=1-1 default=guarded</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="colorMode">block</option>
<option name="refresh.display">progressbar</option>
<option name="useColors">0</option>
</single>
</panel>
<panel>
<title>Disk Health Status</title>
<single>
<title>Good : Status = OK - Bad : Status = Not OK</title>
<search>
<query>| | loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Status"
| search host="$tok_filterhost$"
| table Status
| eval severity=case(Status="GOOD", 0, Status="BAD", 1, true(), 999)
| rangemap field=severity low=0-0 severe=1-1 default=guarded </query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="refresh.display">progressbar</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
<row>
<panel>
<title>Disk Remaining Space Status Details</title>
<table>
<search>
<query>| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Size_Details"
| search host=$tok_filterhost$</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="count">10</option>
<option name="drilldown">row</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
<panel>
<title>Disk Health Status Details</title>
<table>
<search>
<query>| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Status_Details"
| search host=$tok_filterhost$</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="count">10</option>
<option name="drilldown">row</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<format type="color" field="Status">
<colorPalette type="map">{"OK":#3863A0}</colorPalette>
</format>
</table>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi incredible today it works!! 🙂 thanks a lot
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jip31 wow finally after 3 weeks finally "lift off".
Do up vote the comments that helped!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jip31 ,
In Code you have used 2 different panel and single.
Below changes required :
- Use CSS code in both Panel.
- Give "id" to second panel single tag.
NOTE: Make sure you are using different token name in eval tag. If token name in eval match with other panel token then there are changes of wrong color coding.
Token will be set by last visualization, last eval tag.
<done>
<eval token="tokColor2">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
Please find below changed code :
<dashboard>
<label>Single Value Color By Rangemap</label>
<row>
<panel>
<title>Disk Remaining Space Status</title>
<html depends="$alwaysHideCSSStylePanel$">
<style>
#singleWithCSSOverride1 svg.svg-container rect{
fill: $tokColor1$ !important;
}
</style>
</html>
<single id="singleWithCSSOverride1">
<title>Good : > 15% - Bad : < 15%</title>
<search>
<done>
<eval token="tokColor1">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
<query>| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Size"
| search host="$tok_filterhost$"
| fields - host
| eval state="GOOD"</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="colorMode">block</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="refresh.display">progressbar</option>
<option name="useColors">1</option>
</single>
</panel>
<panel>
<title>Disk Health Status</title>
<html depends="$alwaysHideCSSStylePanel$">
<style>
#singleWithCSSOverride2 svg.svg-container rect{
fill: $tokColor2$ !important;
}
</style>
</html>
<single id="singleWithCSSOverride2">
<title>Good : Status = OK - Bad : Status = Not OK</title>
<search>
<done>
<eval token="tokColor2">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
<query>| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Status"
| search host="$tok_filterhost$"
| fields - host
| eval state="BAD"</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="rangeColors">["0x555","0x555"]</option>
<option name="rangeValues">[0]</option>
<option name="refresh.display">progressbar</option>
<option name="useColors">1</option>
</single>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi
I have made the changes you gave me but same problem even if i use different token names!!
<form>
<label>Hard Disk</label>
<description>Specific workstation monitoring - Disk health checking - Slot time : 30 days</description>......<fieldset submitButton="true">
<input type="text" searchWhenChanged="true" token="tok_filterhost">
<label>HostName</label>
<default>*</default>
</input>
</fieldset>
...
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
.dashboard-header p.description {
font-size: 16px;
font-weight: bold;
font-family: Arial;
font-style: italic;
color: black;
padding-top: 40px;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<title>Disk Remaining Space Status</title>
<html depends="$alwaysHideCSSStylePanel$">
<style>
#singleWithCSSOverride1 svg.svg-container rect{
fill: $tokColor1$ !important;
}
</style>
</html>
<single id="singleWithCSSOverride1">
<title>Good : > 15% - Bad : < 15%</title>
<search>
<done>
<eval token="tokColor1">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
<query>| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Size"
| search host="$tok_filterhost$"
| fields - host
| eval state="GOOD"</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="colorMode">block</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="refresh.display">progressbar</option>
<option name="useColors">1</option>
</single>
</panel>
<panel>
<title>Disk Health Status</title>
<html depends="$alwaysHideCSSStylePanel$">
<style>
#singleWithCSSOverride2 svg.svg-container rect{
fill: $tokColor2$ !important;
}
</style>
</html>
<single id="singleWithCSSOverride2">
<title>Good : Status = OK - Bad : Status = Not OK</title>
<search>
<done>
<eval token="tokColor2">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
<query>| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Status"
| search host="$tok_filterhost$"
| fields - host
| eval state="BAD"</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="rangeColors">["0x555","0x555"]</option>
<option name="rangeValues">[0]</option>
<option name="refresh.display">progressbar</option>
<option name="useColors">1</option>
</single>
</panel>
</row>
<row>
<panel>
<title>Disk Remaining Space Status Details</title>
<table>
<search>
<query>| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Size_Details"
| search host=$tok_filterhost$</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="count">10</option>
<option name="drilldown">row</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
<panel>
<title>Disk Health Status Details</title>
<table>
<search>
<query>| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Status_Details"
| search host=$tok_filterhost$</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="count">10</option>
<option name="drilldown">row</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<format type="color" field="Status">
<colorPalette type="map">{"OK":#3863A0}</colorPalette>
</format>
</table>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jip31 ,
I have checked the dashboard color coding using anywherre search, it was working correctly.
Please try changing your query to, hopefully it will work.
| loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Status"
| search host="$tok_filterhost$"
| fields - host
| eval state="BAD"
| dedup state
| table state
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI it changes anything for me!
I am despited
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jip31 I modified your <single> panels with run anywhere search with One Good and one Bad result and it worked fine for me
<row>
<panel>
<title>Disk Remaining Space Status</title>
<html depends="$alwaysHideCSSStylePanel$">
<style>
#singleWithCSSOverride1 svg.svg-container rect{
fill: $tokColor1$ !important;
}
#singleWithCSSOverride2 svg.svg-container rect{
fill: $tokColor2$ !important;
}
</style>
</html>
<single id="singleWithCSSOverride1">
<title>Good : > 15% - Bad : < 15%</title>
<search>
<done>
<eval token="tokColor1">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
<query>| makeresults
| eval state="GOOD"</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="colorMode">block</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="refresh.display">progressbar</option>
<option name="useColors">1</option>
</single>
</panel>
<panel>
<title>Disk Health Status</title>
<html depends="$alwaysHideCSSStylePanel$">
</html>
<single id="singleWithCSSOverride2">
<title>Good : Status = OK - Bad : Status = Not OK</title>
<search>
<done>
<eval token="tokColor2">case($result.state$=="GOOD","#53a051",true(),"#dc4e41")</eval>
</done>
<query>| makeresults
| eval state="BAD"</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="rangeColors">["0x555","0x555"]</option>
<option name="rangeValues">[0]</option>
<option name="refresh.display">progressbar</option>
<option name="useColors">1</option>
</single>
</panel>
</row>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If I do what you propose : | makeresults
| eval state="GOOD" my query loadjob savedsearch="admin:FO_Workstations_Monitoring:FO_Workstations_Disk_Size" is deleted
You are right my color option settings was a little different
I have modified it
Now I have the same color for the 2 panels but it's grey color....
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
nobody cant help me please??
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jip31 the solution I provided should work with state returned as either GOOD or BAD. So you should not be hardcoding the state in your query as mine was just for example. You should ensure that saved search should return the state or you would need to compute the same using the values returned to determine it yourself.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jip31, have you checked out Status Indicator Custom Visualization which seems a better match for this use case?
Refer to one of my older answers: https://answers.splunk.com/answers/670058/how-can-i-get-colors-into-trellis-for-values-that.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi its interesting i wasnt know this addon but i can test it because I work in client server mode and i have not the possibility to install it
its not possible to do what i want with colorpalette???
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Option of color based on value is there in Format