- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- CSS nth-child not working in dashboard
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
CSS nth-child not working in dashboard
I have three versions of Splunk (7.3.1.1, 7.3.3 and 8.1.4)
The following CSS in a dashboard works in two of them, 7.3.1.1 and 8.1.4
#level_row_header .dashboard-cell:nth-child(1) {
width:22% !important;
}
I suspect it is that the 7.3.3 version has been upgraded from a 7.0.2 version in the past. I am unable to work out what it is that is preventing this from working.
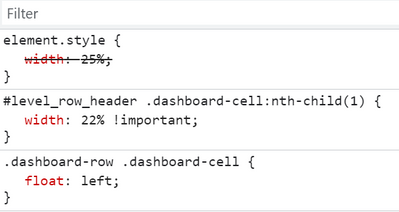
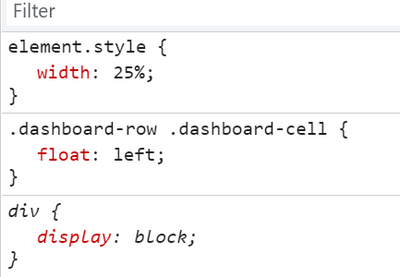
In the 8.1.4 version in the browser inspect window I see this
but in the 7.3.3 I have this
so for whatever reason, it's not picking up the cascading class definition.
It's the same dashboard, same css, same app
Any ideas?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Where are you defining the css? If it is in a hidden panel in the SimpleXML, this works differently in 7.3.3. You need an empty element in the html
<panel depends="$stayhidden$">
<html>
<div/>
<style>
#level_row_header .dashboard-cell:nth-child(1) {
width:22% !important;
}
</style>
</html>
</panel>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply @ITWhisperer - I ended up upgrading the box to 7.3.9 and it worked after that, but good to know. Yes, it is in CSS in a hidden panel.