- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Any visualization chart that can talk about time v...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any visualization chart that can talk about time vs object and its status
Hi,
I need to visualize the data in some chart where i can talk about which stage the object is, at given time ?. Appreciate you answers or help on this . thanks in advance
_time ,object ,status---------------------------------
2018-02-01, object1, Open
2018-02-02, object1, WIP
2018-02-03, object1, Closed
2018-02-01, object2, open
2018-02-03, object2, Wip
2018-02-04, object2, Closed
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@imurpalvicky you can use query like the following to plot Open, Wip and Closed status on line-chart as 1,2 and 0 respectively. Then either use Legend using <html> panel or if you are on Splunk 7.x then you can try Chart Event Annotation (however, there can be only one annotation for any specific time).
| makeresults
| eval data="2018-02-01,object1,Open;2018-02-02,object1,Wip;2018-02-03,object1,Closed;2018-02-01,object2,Open;2018-02-03,object2,Wip;2018-02-04,object2,Closed"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval _time=strptime(mvindex(data,0),"%Y-%m-%d"),
object=mvindex(data,1),
status=mvindex(data,2)
| fields - data
| eval status=case(status="Open",1,
status="Wip",2,
status="Closed",0)
| xyseries _time object status
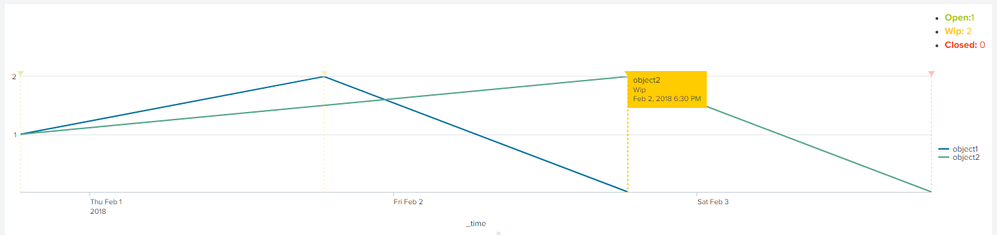
Following is an example which shows both:
Following is the SimpleXML Dashboard code:
<dashboard>
<label>Splunk Answers 741875 - Timechart with transition</label>
<row>
<panel>
<chart>
<search>
<query>| makeresults
| eval data="2018-02-01,object1,Open;2018-02-02,object1,Wip;2018-02-03,object1,Closed;2018-02-01,object2,Open;2018-02-03,object2,Wip;2018-02-04,object2,Closed"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval _time=strptime(mvindex(data,0),"%Y-%m-%d"),
object=mvindex(data,1),
status=mvindex(data,2)
| fields - data
| eval status=case(status="Open",1,
status="Wip",2,
status="Closed",0)
| xyseries _time object status</query>
<earliest>-1s</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<!-- Secondary search that drives the annotations -->
<search type="annotation">
<query>| makeresults
| eval data="2018-02-01,object1,Open;2018-02-02,object1,Wip;2018-02-03,object1,Closed;2018-02-01,object2,Open;2018-02-03,object2,Wip;2018-02-04,object2,Closed"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval _time=strptime(mvindex(data,0),"%Y-%m-%d"),
object=mvindex(data,1),
status=mvindex(data,2)
| fields - data
| eval annotation_label = object
| eval annotation_category = status</query>
<earliest>-1s</earliest>
<latest>now</latest>
</search>
<!-- Customize the event annotation colors based on category name -->
<option name="charting.annotation.categoryColors">{"Open":"0xaacc00","Wip":"0xffcc00","Closed":"0xff3300"}</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisLabelsY.majorUnit">1</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.maximumNumber">2</option>
<option name="charting.axisY.minimumNumber">0</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">line</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">connect</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"