- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Adding tooltip to panel on a hover
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
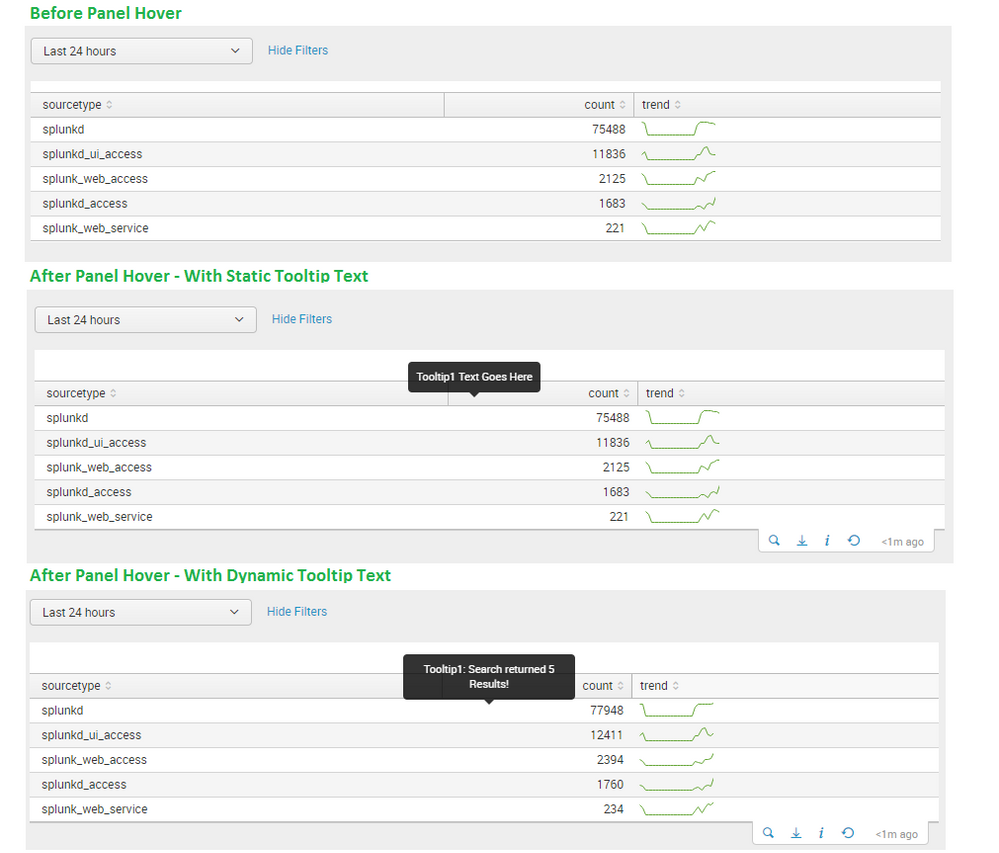
Following is the answer to add a Static or Dynamic Tooltip Text to Panels on mousehover.
Step 1: Add id attribute for the panel which requires Tooltip on hover.
<panel id="panel1">
Step 2: Add <html> panel to the panel. The html panel should also contain id to easily apply CSS for aligning the Tooltip text in Center of the panel. Any other approach for applying CSS Tooltip can also be adopted. However, make sure that Splunk's default Tooltip style should not be overridden.
Add depends section for showing or hiding the Tooltip via a token which will be set/unset later via JavaScript. PS: rejects can be used in place of depends to test out CSS Style and to test whether the Tooltip position and text is as expected or not.
Add the HTML code with classes for Tooltip. This is based on Splunk's Bootstrap example provided in style_guide.html
<html id="htmlToolTip1" depends="$tokToolTipShow1$">
<!-- Style for Tooltip Text for center alignment with panel -->
<style>
#htmlToolTip1{
margin:auto !important;
width: 20% !important;
}
</style>
<div class="tooltip fade top in">
<div class="tooltip-arrow"/>
<div class="tooltip-inner">$tokToolTipText1$</div>
</div>
</html>
Step 3: Set Tooltip Text Token (tokToolTipText1) (Static or Dynamic). PS: this is different than Show Tooltip Text token (tokToolTipShow1)
Ideal place to declare Static Tooltip Text token is <init> tag in Splunk Dashboard (in version 6.5 onward)
<init>
<set token="tokToolTipText1">Tooltip1 Text Goes Here</set>
</init>
Dynamic Token can be set via Splunk Event Handlers or Environment tokens. Search event handler has been used to set Tooltip text token tokToolTipText1 in the following example:
<table>
<search>
<query>index=_internal sourcetype=*
| chart count sparkline(count, 1h) as trend by sourcetype
| sort -count
| head 5</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<done>
<set token="tokToolTipText1">Tooltip1: Search returned $job.resultCount$ Results!</set>
</done>
</search>
<option name="drilldown">none</option>
</table>
Step 4: Wire in jQuery based JavaScript panel_tooltip.js to handle mouseover() and mouseout() event handlers for Panel based on Panel ID given in Step 1
require([
"splunkjs/mvc",
"splunkjs/mvc/tokenutils",
"jquery",
"splunkjs/mvc/searchmanager",
"splunkjs/ready!",
"splunkjs/mvc/simplexml/ready!"
],
function(
mvc,
TokenUtils,
$,
SearchManager
) {
//jQuery to access Panel with ID and use mvc.Components.get() function to get all Submitted Tokens.
//On mouseover() event set the show token for the Tooltip
$('#panel1').on("mouseover",function(){
var tokens = mvc.Components.get("submitted");
tokens.set("tokToolTipShow1", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$('#panel1').on("mouseout",function(){
var tokens = mvc.Components.get("submitted");
tokens.unset("tokToolTipShow1");
});
}
);
Step 5: Place panel_tooltip.js file in the Splunk App's appserver\static folder. Depending on the Splunk Installation path and your Splunk app name the static folder might be located under the following path.
$SPLUNK_HOME\etc\app\<YourAppName>\appserver\static
Step 6: Add panel_tooltip.js JavaScript to the dashboard and refresh/bump or restart Splunk. This may require clearing browser history as well.
<dashboard script="panel_tooltip.js"> OR <form script="panel_tooltip.js">
Same is also available on my Splunk Wiki Talk link: http://wiki.splunk.com/User_talk:Niketnilay#Topic_12:_Show_Tooltip_Text_on_hovering_over_Panel_.28St...
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @niketn for this walkthrough
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
this worked when i had 1 ID... but when i added the others... it seems like it shows up behind the panel instead of in front...?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In order to make this work for multiple panels, you need to have different IDs everywhere. Those changes need to correspond to the changes in JavaScript as well.
require([
"splunkjs/mvc",
"splunkjs/mvc/tokenutils",
"jquery",
"splunkjs/mvc/searchmanager",
"splunkjs/ready!",
"splunkjs/mvc/simplexml/ready!"
],
function(
mvc,
TokenUtils,
$,
SearchManager
) {
//jQuery to access Panel with ID and use mvc.Components.get() function to get all Submitted Tokens.
//On mouseover() event set the show token for the Tooltip
$('#panel1').on("mouseover",function(){
var tokens = mvc.Components.get("submitted");
tokens.set("tokToolTipShow1", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$('#panel1').on("mouseout",function(){
var tokens = mvc.Components.get("submitted");
tokens.unset("tokToolTipShow1");
});
$('#panel2').on("mouseover",function(){
var tokens = mvc.Components.get("submitted");
tokens.set("tokToolTipShow2", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$('#panel2').on("mouseout",function(){
var tokens = mvc.Components.get("submitted");
tokens.unset("tokToolTipShow2");
});
}
);
<panel id="panel2">
----
<html id="htmlToolTip2" depends="$tokToolTipShow2$">
<style>
#htmlToolTip2{
margin:auto !important;
width: 20% !important;
}
</style>
<div class="tooltip fade top in">
<div class="tooltip-arrow"/>
<div class="tooltip-inner">$tokToolTipText2$</div>
</div>
</html>
----
<table>
<search>
<query>index=_internal sourcetype=*
| chart count sparkline(count, 1h) as trend by sourcetype
| sort -count
| head 5</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<done>
<set token="tokToolTipText2">Tooltip2: Search returned $job.resultCount$ Results!</set>
</done>
</search>
<option name="drilldown">none</option>
</table>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @kkrishnan_splun and @niketn
This is amazingly helpful and seems like a great way to add one of the best features of Tableau to Splunk's dashboard. I have three questions that I will need to answer before I suggest this to my organization:
- Would this JS file need updated every time a new dashboard or panel is created?
- Could one, in theory, just write the JS file for 10 panels...
<panel id="tooltip_panel1">
<panel id="tooltip_panel2">
<panel id="tooltip_panel3">
......
//On mouseover() event set the show token for the Tooltip
$('#tooltip_panel1').on("mouseover",function(){
var tokens = mvc.Components.get("submitted");
tokens.set("tokToolTipShow1", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$('#tooltip_panel1').on("mouseout",function(){
var tokens = mvc.Components.get("submitted");
tokens.unset("tokToolTipShow1");
});
$('#tooltip_panel2').on("mouseover",function(){
var tokens = mvc.Components.get("submitted");
tokens.set("tokToolTipShow2", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$('#tooltip_panel2').on("mouseout",function(){
var tokens = mvc.Components.get("submitted");
tokens.unset("tokToolTipShow2");
...
...and the option to use the extra XML would then be available -- in any Dashboard -- for any panel, named tooltip_panelx ?
- If the naming convention was panelx (as in the example) and not tooltip_panelx (as in my last question), would this change have any affect on the usability or performance of other panels with the id="panel1" that are not embedding the additional XML for these tool tips?
Thank you,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@CarbonCriterium yes if you follow naming convention you can definitely code single event.
You will have to create similar type of panel id and tokens to show hide. For example if you have created panel id tooltip_panel1 the corresponding token to show hide tooltip will be $tooltip_panel1_show$ and for $tooltip_panel2$ it will be $tooltip_panel2_show$ and so on...
$('div[id^="tooltip_panel"').on("mouseover",function(){
var tokens = mvc.Components.get("submitted");
// For tooltip_panel1 set token tooltip_panel1_show
// For tooltip_panel2 set token tooltip_panel2_show
tokTooltipShow=$(this).attr("id")+"_show";
tokens.set(tokTooltipShow, "true");
});
PS: I have not tested above, but it should work on this idea. So do let me know if it does not work.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Following is the answer to add a Static or Dynamic Tooltip Text to Panels on mousehover.
Step 1: Add id attribute for the panel which requires Tooltip on hover.
<panel id="panel1">
Step 2: Add <html> panel to the panel. The html panel should also contain id to easily apply CSS for aligning the Tooltip text in Center of the panel. Any other approach for applying CSS Tooltip can also be adopted. However, make sure that Splunk's default Tooltip style should not be overridden.
Add depends section for showing or hiding the Tooltip via a token which will be set/unset later via JavaScript. PS: rejects can be used in place of depends to test out CSS Style and to test whether the Tooltip position and text is as expected or not.
Add the HTML code with classes for Tooltip. This is based on Splunk's Bootstrap example provided in style_guide.html
<html id="htmlToolTip1" depends="$tokToolTipShow1$">
<!-- Style for Tooltip Text for center alignment with panel -->
<style>
#htmlToolTip1{
margin:auto !important;
width: 20% !important;
}
</style>
<div class="tooltip fade top in">
<div class="tooltip-arrow"/>
<div class="tooltip-inner">$tokToolTipText1$</div>
</div>
</html>
Step 3: Set Tooltip Text Token (tokToolTipText1) (Static or Dynamic). PS: this is different than Show Tooltip Text token (tokToolTipShow1)
Ideal place to declare Static Tooltip Text token is <init> tag in Splunk Dashboard (in version 6.5 onward)
<init>
<set token="tokToolTipText1">Tooltip1 Text Goes Here</set>
</init>
Dynamic Token can be set via Splunk Event Handlers or Environment tokens. Search event handler has been used to set Tooltip text token tokToolTipText1 in the following example:
<table>
<search>
<query>index=_internal sourcetype=*
| chart count sparkline(count, 1h) as trend by sourcetype
| sort -count
| head 5</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<done>
<set token="tokToolTipText1">Tooltip1: Search returned $job.resultCount$ Results!</set>
</done>
</search>
<option name="drilldown">none</option>
</table>
Step 4: Wire in jQuery based JavaScript panel_tooltip.js to handle mouseover() and mouseout() event handlers for Panel based on Panel ID given in Step 1
require([
"splunkjs/mvc",
"splunkjs/mvc/tokenutils",
"jquery",
"splunkjs/mvc/searchmanager",
"splunkjs/ready!",
"splunkjs/mvc/simplexml/ready!"
],
function(
mvc,
TokenUtils,
$,
SearchManager
) {
//jQuery to access Panel with ID and use mvc.Components.get() function to get all Submitted Tokens.
//On mouseover() event set the show token for the Tooltip
$('#panel1').on("mouseover",function(){
var tokens = mvc.Components.get("submitted");
tokens.set("tokToolTipShow1", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$('#panel1').on("mouseout",function(){
var tokens = mvc.Components.get("submitted");
tokens.unset("tokToolTipShow1");
});
}
);
Step 5: Place panel_tooltip.js file in the Splunk App's appserver\static folder. Depending on the Splunk Installation path and your Splunk app name the static folder might be located under the following path.
$SPLUNK_HOME\etc\app\<YourAppName>\appserver\static
Step 6: Add panel_tooltip.js JavaScript to the dashboard and refresh/bump or restart Splunk. This may require clearing browser history as well.
<dashboard script="panel_tooltip.js"> OR <form script="panel_tooltip.js">
Same is also available on my Splunk Wiki Talk link: http://wiki.splunk.com/User_talk:Niketnilay#Topic_12:_Show_Tooltip_Text_on_hovering_over_Panel_.28St...
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @niketn and good day. I just noticed in this answer (super good btw) that you're using a line chart within what it seems to be a statistical table, I've been traying to replicate that same thing, would you be so kind to share the way you accomplish this? I'm using enterprise 9.1.2 on a single node
Thanks in advance and best regards.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, when I added it to my dashboard, the table doesn't show any results, it says "Search is waiting for input..."
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Super helpful thank you!
Adding this because it took too much time for me to figure it out, hoping to help others. I needed to add text with line breaks in the tooltip but it kept making it one line, and I finally found that if you add:
style="white-space: pre-line;"
to the div "tooltip-inner" it allows line breaks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you ! This works like a charm