- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Adding different colours to each panel in a da...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
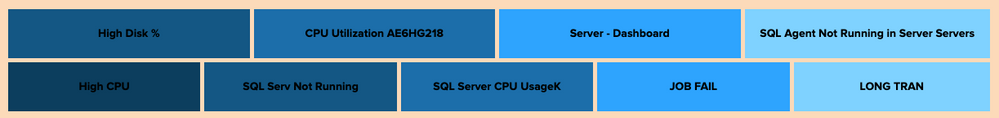
I wanted to add colours to the dashboard panel. Please find below the dashboard code and screenshot. There are hyperlinks in each panel and I need to add colors to the background of each panel. Any help would be appreciated. Adding the dashboard code also below. @niketn
<dashboard stylesheet="layout.css" theme="light">
<label>Test-Landing dashboard </label>
<description>Links to all other dashboards</description>
<row>
<panel depends="$alwaysHideHTMLStyle$">
<html>
<style>
body{margin-bottom: 150px;background: #FFDAB9!important;}
.dashboard-body{background-color:#FFDAB9!important; font-weight:bold!important}
</style>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/30min_block" style="color:black;" alignment="central">30 MIN BLOCK</a></center>
</p>
</html>
</panel>
<panel>
<html>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/high_disk_" style="color:black;">High Disk %</a></center>
</p>
</html>
</panel>
<panel>
<html>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/cpu_utilization_ae6hg218" style="color:black;">CPU Utilization AE6HG218</a></center>
</p>
</html>
</panel>
<panel>
<html>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/30min_block" style="color:black;">Server - Dashboard</a></center>
</p>
</html>
</panel>
<panel>
<html>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/sql_agent_not_running_in_Server_servers" style="color:black;">SQL Agent Not Running in Server Servers</a></center>
</p>
</html>
</panel>
</row>
<row>
<panel>
<html>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/high_cpu" style="color:black;">High CPU</a></center>
</p>
</html>
</panel>
<panel>
<html>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/sql_serv_not_running" style="color:black;">SQL Serv Not Running</a></center>
</p>
</html>
</panel>
<panel>
<html>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/sql_server_cpu_usage" style="color:black;">SQL Server CPU UsageK</a></center>
</p>
</html>
</panel>
<panel>
<html>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/job_fail" style="color:black;">JOB FAIL</a></center>
</p>
</html>
</panel>
<panel>
<html>
<p>
<center><a href="https://abc.splunkcloud.com/en-GB/app/project_base-Server/long_tran" style="color:black;">LONG TRAN</a></center>
</p>
</html>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dkgs , whatever @ITWhisperer said.
Since all panels that you want to apply CSS to are html panels, you would need following CSS selector div#yourPanelID .panel-body.html
Following is a sample CSS (I have grouped 2 panels for same background color, you can change as per your needs).
div#panel1 .panel-body.html,
div#panel6 .panel-body.html{
background: #003D5E !important;
}
div#panel2 .panel-body.html,
div#panel7 .panel-body.html{
background: #005684 !important;
}
div#panel3 .panel-body.html,
div#panel8 .panel-body.html{
background: #006EAA !important;
}
div#panel4 .panel-body.html,
div#panel9 .panel-body.html{
background: #00A4FD !important;
}
div#panel5 .panel-body.html,
div#panel10 .panel-body.html{
background: #7ED2FF !important;
}| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dkgs , whatever @ITWhisperer said.
Since all panels that you want to apply CSS to are html panels, you would need following CSS selector div#yourPanelID .panel-body.html
Following is a sample CSS (I have grouped 2 panels for same background color, you can change as per your needs).
div#panel1 .panel-body.html,
div#panel6 .panel-body.html{
background: #003D5E !important;
}
div#panel2 .panel-body.html,
div#panel7 .panel-body.html{
background: #005684 !important;
}
div#panel3 .panel-body.html,
div#panel8 .panel-body.html{
background: #006EAA !important;
}
div#panel4 .panel-body.html,
div#panel9 .panel-body.html{
background: #00A4FD !important;
}
div#panel5 .panel-body.html,
div#panel10 .panel-body.html{
background: #7ED2FF !important;
}| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This sort of thing has been answered many times. Essentially, you give your panels an id and then add a css style associated with that id.