- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Add an image to a dashboard using css
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have followed all the documentation and Examples but have been stumped on this problem. The End goal is to align data tables in my dashboard over images. I have removed everything but what is necessary to input the image. No matter what I try (copy and paste, create new, change image, chmod, chown, change directories....) nothing works. All I get is a blank panel. Am I missing something? this doesn't seem like it should be this difficult.
To clarify, at this point all i want to do in put an image by itself on the dashboard. I can work everything else out once i get past this step.
my current configs....
----------------------------------------------------------------------------------------------------------------
<form stylesheet="background_image.css">
<row>
<panel id="background_slide">
<html>
<div class="background_image">
<div class="image"></div>
</div>
</html>
</panel>
</row>
</form>
-----------------------------------------------------------------------------------------------------------------
.background_image {
position: relative;
width: 440;
height: 288;
}
#background_slide .image{
background: url('/static/app/My_app/background_slide.png');
position: absolute;
top: 0px;
left: 0px;
width: inherit;
height: inherit;
}
----------------------------------------------------------------------------------------------------------------
file locations
/opt/splunk/etc/apps/My_app/appserver/static/
background_slide.png
background_image.css
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@masonwhite if you have ensured that the files are uploaded to your Splunk App's appserver/static folder, you should try restarting or debug refreshing your Splunk instance for the changes with static files to reflect. You may also have to clear internet browser history to ensure that staic resource are not loaded from Browser cache (or else use Incognito Mode in a new browser).
In order to test static files like Image, CSS, JS, whether they have uploaded to Splunk instance or not, you can try out the following step:
1) If your Splunk URL looks like http://<yourSplunkURL>/en-US/app/My_app, try replacing with the following:
http://<yourSplunkURL>/en-US/static/app/My_app/background_slide.png
And
http://<yourSplunkURL>/en-US/static/app/My_app/background_image.css
See whether image and CSS files show in browser or you get 404 error.
2) Same thing can also be tested when your Dashboard with Static files loads. You can press F12 to open your Internet Browser's Inspector Tool to see whether there any 404 errors for being unable to load the image and CSS static files under the Console tab.
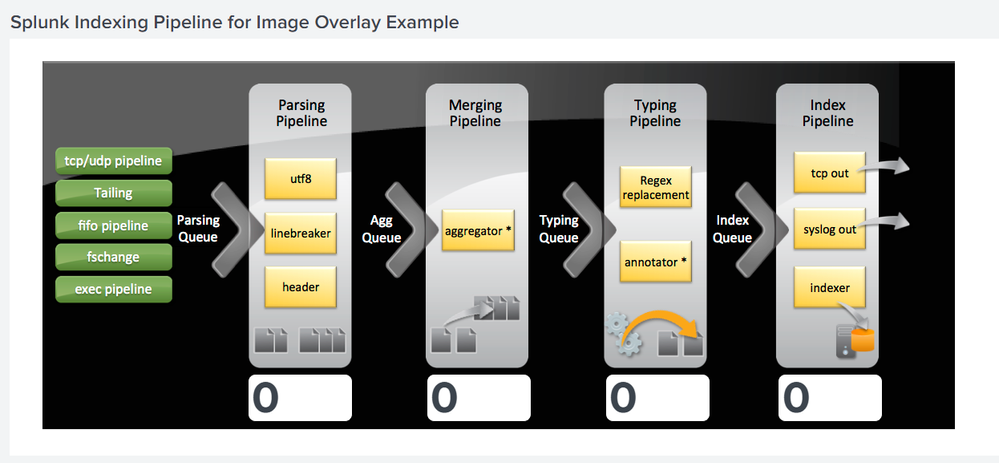
Having said there is a way to circumvent the need of CSS file by using <style> block within <html> panel in your Simple XML dashboard. Following example uses Image loaded in Splunk Dashboard Examples app (to make this somewhat run anywhere example without having to need Image file i.e. from /static/app/simple_xml_examples/splunk_indexing_pipeline.png). If you dont have the App and want to check your own image at a different path you can update the path in the example below.
Following is the Simple XML Dashboard Code with CSS within the dashboard:
<dashboard>
<label>Splunk Indexing Pipeline for Image Overlay Example</label>
<search>
<query>
| rest splunk_server=local /services/server/introspection/queues
| eval current_fill_perc = round(current_size_bytes / max_size_bytes * 100, 0)
| fields title, current_fill_perc
| eval a = "to transpose table"
| where title=="parsingQueue" OR title=="aggQueue" OR title=="typingQueue" OR title=="indexQueue"
| chart values(current_fill_perc) over a by title
| fields parsingQueue, aggQueue, typingQueue, indexQueue
| eval parsingQueue = if(isnotnull(parsingQueue), parsingQueue, "N/A")
| eval aggQueue = if(isnotnull(aggQueue), aggQueue, "N/A")
| eval typingQueue = if(isnotnull(typingQueue), typingQueue, "N/A")
| eval indexQueue = if(isnotnull(indexQueue), indexQueue, "N/A")
</query>
<progress>
<set token="parsing_queue">$result.parsingQueue$</set>
<set token="merging_queue">$result.aggQueue$</set>
<set token="typing_queue">$result.typingQueue$</set>
<set token="index_queue">$result.indexQueue$</set>
</progress>
</search>
<row>
<panel id="image_overlay_panel">
<html>
<style>
.ingestion_pipeline {
position: relative;
width: 1200px;
height: 500px;
}
#image_overlay_panel .image{
background: transparent 50% 50% no-repeat url('/static/app/simple_xml_examples/splunk_indexing_pipeline.png');
position:absolute;
top: 0px;
left: 0px;
width: inherit;
height: inherit;
}
.singleValue {
font-size: 4em;
font-weight: bold;
}
#image_overlay_panel #parsing_queue {
position: absolute;
top: 430px;
left: 292px;
}
#image_overlay_panel #merging_queue {
position: absolute;
top: 430px;
left: 515px;
}
#image_overlay_panel #typing_queue {
position: absolute;
top: 430px;
left: 738px;
}
#image_overlay_panel #index_queue {
position: absolute;
top: 430px;
left: 954px;
}
</style>
<div class="ingestion_pipeline">
<div class="image"></div>
<div class="singleValue" id="parsing_queue">$parsing_queue$</div>
<div class="singleValue" id="merging_queue">$merging_queue$</div>
<div class="singleValue" id="typing_queue">$typing_queue$</div>
<div class="singleValue" id="index_queue">$index_queue$</div>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@masonwhite if you have ensured that the files are uploaded to your Splunk App's appserver/static folder, you should try restarting or debug refreshing your Splunk instance for the changes with static files to reflect. You may also have to clear internet browser history to ensure that staic resource are not loaded from Browser cache (or else use Incognito Mode in a new browser).
In order to test static files like Image, CSS, JS, whether they have uploaded to Splunk instance or not, you can try out the following step:
1) If your Splunk URL looks like http://<yourSplunkURL>/en-US/app/My_app, try replacing with the following:
http://<yourSplunkURL>/en-US/static/app/My_app/background_slide.png
And
http://<yourSplunkURL>/en-US/static/app/My_app/background_image.css
See whether image and CSS files show in browser or you get 404 error.
2) Same thing can also be tested when your Dashboard with Static files loads. You can press F12 to open your Internet Browser's Inspector Tool to see whether there any 404 errors for being unable to load the image and CSS static files under the Console tab.
Having said there is a way to circumvent the need of CSS file by using <style> block within <html> panel in your Simple XML dashboard. Following example uses Image loaded in Splunk Dashboard Examples app (to make this somewhat run anywhere example without having to need Image file i.e. from /static/app/simple_xml_examples/splunk_indexing_pipeline.png). If you dont have the App and want to check your own image at a different path you can update the path in the example below.
Following is the Simple XML Dashboard Code with CSS within the dashboard:
<dashboard>
<label>Splunk Indexing Pipeline for Image Overlay Example</label>
<search>
<query>
| rest splunk_server=local /services/server/introspection/queues
| eval current_fill_perc = round(current_size_bytes / max_size_bytes * 100, 0)
| fields title, current_fill_perc
| eval a = "to transpose table"
| where title=="parsingQueue" OR title=="aggQueue" OR title=="typingQueue" OR title=="indexQueue"
| chart values(current_fill_perc) over a by title
| fields parsingQueue, aggQueue, typingQueue, indexQueue
| eval parsingQueue = if(isnotnull(parsingQueue), parsingQueue, "N/A")
| eval aggQueue = if(isnotnull(aggQueue), aggQueue, "N/A")
| eval typingQueue = if(isnotnull(typingQueue), typingQueue, "N/A")
| eval indexQueue = if(isnotnull(indexQueue), indexQueue, "N/A")
</query>
<progress>
<set token="parsing_queue">$result.parsingQueue$</set>
<set token="merging_queue">$result.aggQueue$</set>
<set token="typing_queue">$result.typingQueue$</set>
<set token="index_queue">$result.indexQueue$</set>
</progress>
</search>
<row>
<panel id="image_overlay_panel">
<html>
<style>
.ingestion_pipeline {
position: relative;
width: 1200px;
height: 500px;
}
#image_overlay_panel .image{
background: transparent 50% 50% no-repeat url('/static/app/simple_xml_examples/splunk_indexing_pipeline.png');
position:absolute;
top: 0px;
left: 0px;
width: inherit;
height: inherit;
}
.singleValue {
font-size: 4em;
font-weight: bold;
}
#image_overlay_panel #parsing_queue {
position: absolute;
top: 430px;
left: 292px;
}
#image_overlay_panel #merging_queue {
position: absolute;
top: 430px;
left: 515px;
}
#image_overlay_panel #typing_queue {
position: absolute;
top: 430px;
left: 738px;
}
#image_overlay_panel #index_queue {
position: absolute;
top: 430px;
left: 954px;
}
</style>
<div class="ingestion_pipeline">
<div class="image"></div>
<div class="singleValue" id="parsing_queue">$parsing_queue$</div>
<div class="singleValue" id="merging_queue">$merging_queue$</div>
<div class="singleValue" id="typing_queue">$typing_queue$</div>
<div class="singleValue" id="index_queue">$index_queue$</div>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Didn't know you could run inline CSS, much easier thank you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@masonwhite, at some point of some @rjthibod taught me that trick right here on Splunk Answers. So now you know... pass it on others 🙂
| makeresults | eval message= "Happy Splunking!!!"