- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Splunk-Web : how to generate directed graph on nod...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi experts, please help. I am using Splunk Web.
I am learning splunk. I want to have nodes visualized as directed graphs in splunk.
Dummy test data.
What I want to do:
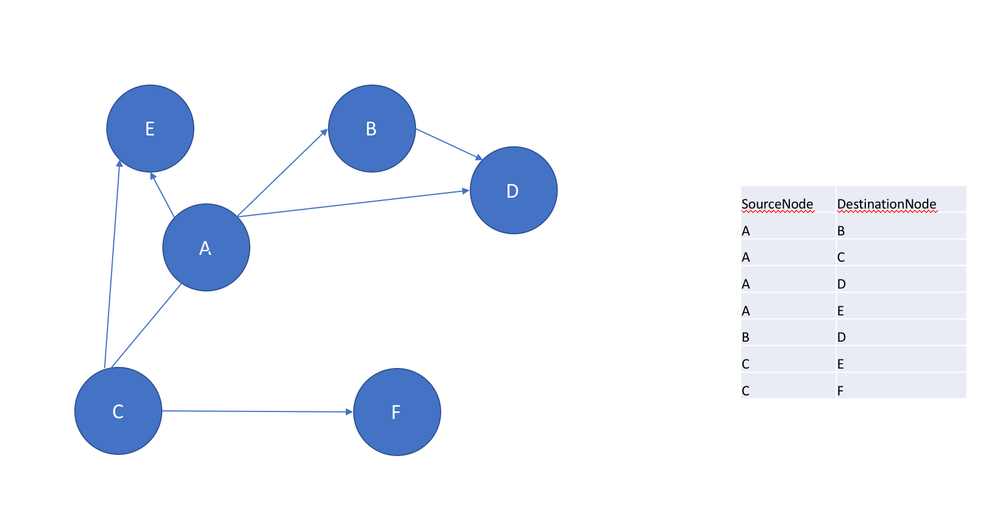
- The right table is my source data. I want to render left graphs.
- And if further possible, if I click on node A, only B, D, E, C and the connected arrows will show, and any unconnected nodes to selected node A will fade out.
What I have done:
- I downloaded https://splunkbase.splunk.com/app/3767/#/details , and uploaded the zip on Splunk Web.
- Also created a dummy data csv file and uploaded.
- so, if I do query [source="nodes.csv"], events show:
5/18/18 11:17:50:000 PM | C, F
5/18/18 11:17:50:000 PM | A, E
5/18/18 11:17:50:000 PM | A, B
......
I am really confused on how to USE this app so that I can have directed graphs showing representing the nodes. I am unsure if my input data are of proper format. Any advice appreciated. Thank you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@h52huang, Please find below a run anywhere example dashboard based on Sample Data Provided. Count field is not important. However, I tried to use color by range based on count which did not work as expected.
Following is the Simple XML Run anywhere example Code based on sample data provided:
<dashboard>
<label>Force Directed Graph</label>
<row>
<panel>
<table>
<search id="baseSourceDestinationMapSearch">
<query>| makeresults
| eval data="SourceNode=A,DestinationNode=B,count=10;SourceNode=A,DestinationNode=C,count=1;SourceNode=A,DestinationNode=D,count=2;SourceNode=A,DestinationNode=E,count=1;SourceNode=B,DestinationNode=D,count=30;SourceNode=C,DestinationNode=E,count=5;SourceNode=C,DestinationNode=F,count=15;"
| makemv data delim=";"
| mvexpand data
| rename data as _raw
| KV
| table SourceNode DestinationNode count</query>
<earliest>-1s</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
</table>
</panel>
<panel>
<viz type="force_directed_viz.force_directed">
<search base="baseSourceDestinationMapSearch">
<query></query>
</search>
<option name="drilldown">none</option>
<option name="force_directed_viz.force_directed.AttractDistanceMax">200</option>
<option name="force_directed_viz.force_directed.AttractDistanceMin">60</option>
<option name="force_directed_viz.force_directed.AttractForceStrength">-300</option>
<option name="force_directed_viz.force_directed.CollisionIterations">1</option>
<option name="force_directed_viz.force_directed.CollisionRadius">20</option>
<option name="force_directed_viz.force_directed.CollisionStrength">0.7</option>
<option name="force_directed_viz.force_directed.ColorRange1">100</option>
<option name="force_directed_viz.force_directed.ColorRange1Code">#65a637</option>
<option name="force_directed_viz.force_directed.ColorRange2">500</option>
<option name="force_directed_viz.force_directed.ColorRange2Code">#f8be34</option>
<option name="force_directed_viz.force_directed.ColorRange3">1000</option>
<option name="force_directed_viz.force_directed.ColorRange3Code">#f7bc38</option>
<option name="force_directed_viz.force_directed.ColorRange4">10000</option>
<option name="force_directed_viz.force_directed.ColorRange4Code">#dc4e41</option>
<option name="force_directed_viz.force_directed.ColorRange5">1000000</option>
<option name="force_directed_viz.force_directed.ColorRange5Code">#d93f3c</option>
<option name="force_directed_viz.force_directed.ForceCollision">20</option>
<option name="force_directed_viz.force_directed.LineColor">enabled</option>
<option name="force_directed_viz.force_directed.LinkLength">1</option>
<option name="force_directed_viz.force_directed.RepelDistanceMax">50</option>
<option name="force_directed_viz.force_directed.RepelDistanceMin">10</option>
<option name="force_directed_viz.force_directed.RepelForceStrength">-140</option>
<option name="force_directed_viz.force_directed.StrokeWidth">1</option>
<option name="force_directed_viz.force_directed.arrows">enabled</option>
<option name="force_directed_viz.force_directed.theme">light</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="height">250</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@h52huang, Please find below a run anywhere example dashboard based on Sample Data Provided. Count field is not important. However, I tried to use color by range based on count which did not work as expected.
Following is the Simple XML Run anywhere example Code based on sample data provided:
<dashboard>
<label>Force Directed Graph</label>
<row>
<panel>
<table>
<search id="baseSourceDestinationMapSearch">
<query>| makeresults
| eval data="SourceNode=A,DestinationNode=B,count=10;SourceNode=A,DestinationNode=C,count=1;SourceNode=A,DestinationNode=D,count=2;SourceNode=A,DestinationNode=E,count=1;SourceNode=B,DestinationNode=D,count=30;SourceNode=C,DestinationNode=E,count=5;SourceNode=C,DestinationNode=F,count=15;"
| makemv data delim=";"
| mvexpand data
| rename data as _raw
| KV
| table SourceNode DestinationNode count</query>
<earliest>-1s</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
</table>
</panel>
<panel>
<viz type="force_directed_viz.force_directed">
<search base="baseSourceDestinationMapSearch">
<query></query>
</search>
<option name="drilldown">none</option>
<option name="force_directed_viz.force_directed.AttractDistanceMax">200</option>
<option name="force_directed_viz.force_directed.AttractDistanceMin">60</option>
<option name="force_directed_viz.force_directed.AttractForceStrength">-300</option>
<option name="force_directed_viz.force_directed.CollisionIterations">1</option>
<option name="force_directed_viz.force_directed.CollisionRadius">20</option>
<option name="force_directed_viz.force_directed.CollisionStrength">0.7</option>
<option name="force_directed_viz.force_directed.ColorRange1">100</option>
<option name="force_directed_viz.force_directed.ColorRange1Code">#65a637</option>
<option name="force_directed_viz.force_directed.ColorRange2">500</option>
<option name="force_directed_viz.force_directed.ColorRange2Code">#f8be34</option>
<option name="force_directed_viz.force_directed.ColorRange3">1000</option>
<option name="force_directed_viz.force_directed.ColorRange3Code">#f7bc38</option>
<option name="force_directed_viz.force_directed.ColorRange4">10000</option>
<option name="force_directed_viz.force_directed.ColorRange4Code">#dc4e41</option>
<option name="force_directed_viz.force_directed.ColorRange5">1000000</option>
<option name="force_directed_viz.force_directed.ColorRange5Code">#d93f3c</option>
<option name="force_directed_viz.force_directed.ForceCollision">20</option>
<option name="force_directed_viz.force_directed.LineColor">enabled</option>
<option name="force_directed_viz.force_directed.LinkLength">1</option>
<option name="force_directed_viz.force_directed.RepelDistanceMax">50</option>
<option name="force_directed_viz.force_directed.RepelDistanceMin">10</option>
<option name="force_directed_viz.force_directed.RepelForceStrength">-140</option>
<option name="force_directed_viz.force_directed.StrokeWidth">1</option>
<option name="force_directed_viz.force_directed.arrows">enabled</option>
<option name="force_directed_viz.force_directed.theme">light</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="height">250</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much for sharing this example, as it was exactly what I needed to see for my purposes. One question, what would it take to get the "hover over text" capability provided in D3 implemented in this Splunk force directed graph implementation? If I could provide more details once a user hovers over a node, this would be something worthwhile.
Thanks for considering,
Alan
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is fabulous!!! Thank you so much.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Manually updated the Color Ranges in Simple XML
<option name="force_directed_viz.force_directed.ColorRange1">10</option>
<option name="force_directed_viz.force_directed.ColorRange1Code">#65a637</option>
<option name="force_directed_viz.force_directed.ColorRange2">15</option>
<option name="force_directed_viz.force_directed.ColorRange2Code">#f8be34</option>
<option name="force_directed_viz.force_directed.ColorRange3">20</option>
<option name="force_directed_viz.force_directed.ColorRange3Code">#f7bc38</option>
<option name="force_directed_viz.force_directed.ColorRange4">30</option>
<option name="force_directed_viz.force_directed.ColorRange4Code">#d93f3c</option>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey thanks so much for coming back and update. I just realized you might be the expert for my question here! link text 🙂 Please help to take a look when u have time. Thank you sooooo much.
https://answers.splunk.com/answers/662503/splunk-forced-directed-graph-line-color-range-mean.html
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@h52huang, have you performed following stats before using the visualization.
| inputlookup source="nodes.csv"
| stats count by SourceNode DestinationNode
| makeresults | eval message= "Happy Splunking!!!"