- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How do you fix the font size of each single value ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
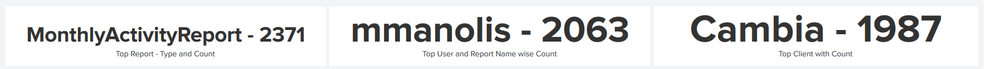
How do you fix the font size of each single value display panel?
How do I fix the font size of each panel as in this i have used single value display with concatenate option but as per data size is increasing decreasing of font.
Attached image for reference.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Please try the below code. Please note that Splunk is doing auto resize to fit those three single values inside panels. If you use fixed size you need to choose a font size that all those three values fit inside.
<dashboard>
<label>Sid</label>
<row>
<panel>
<html>
<style>
#MonthlyActivityReport .single-value .single-result {
font-size: 20px !important;
}
</style>
</html>
<single id="MonthlyActivityReport">
<search>
<query>| makeresults
| eval MonthlyActivityReport = 2371
| eval MonthlyActivityReport_formatted = "MonthlyActivityReport"." - ".MonthlyActivityReport
| table MonthlyActivityReport_formatted</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051", "0x0877a6", "0xf8be34", "0xf1813f", "0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
<panel>
<html>
<style>
#mmanolis .single-value .single-result {
font-size: 20px !important;
}
</style>
</html>
<single id="mmanolis">
<search>
<query>| makeresults
| eval mmanolis = 2063
| eval mmanolis_formatted = "mmanolis"." - ".mmanolis
| table mmanolis_formatted</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051", "0x0877a6", "0xf8be34", "0xf1813f", "0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
<panel>
<html>
<style>
#Cambia .single-value .single-result {
font-size: 20px !important;
}
</style>
</html>
<single id="Cambia">
<search>
<query>| makeresults
| eval Cambia = 2371
| eval Cambia_formatted = "Cambia"." - ".Cambia
| table Cambia_formatted</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051", "0x0877a6", "0xf8be34", "0xf1813f", "0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sdchakraborty the style sections can be at one place in any one of <html> panels. Also it would be better to hide the html panel used for CSS style override as it will add blank space inside the panel.
@shishirkumar couple of point:
1) Single value panel adjusts font size depending on the length of data being displayed. So, if you use CSS override you will end up hard-coding the size.
2) Seems like first part of your single value is fixed text and also causes Single Value data to be long. It would better suit as Title or part of Caption since that would be static.
3) Multiple <single> value visualizations within same panel will not have gaps between them. So try that out as well.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agree with you @niketnilay
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how to do XML itself rather then CSS files ?