Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: How can I build html page, using splunk css, b...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I build html page, using splunk css, build row with six columns and each column/cell split into two rows with top row split into two columns/cells?
I’ve seen this example many time in splunk websites using tags
dashboard-container
dashboard-row
dashboard-cell
dashboard-panel
panel-head
panel-body
How can I build html page, using splunk css, build row with six columns and each column/cell split into two rows with top row split into two columns/cells?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
delete post please
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I recommend sticking with SimpleXML whenever possible. But, when using HTML for dashboards, you do not have to use Splunk's classes. In this case, I would recommend using your own layout HTML with your own CSS. This would be the least fragile method as Splunk's CSS classes may change over time.
Put your CSS in the following directory:
$SPLUNK_HOME/etc/apps/YOUR_APP/appserver/static
Then, reference this stylesheet in your HTML like so:
<head>
<link rel="stylesheet" type="text/css" href="/static/app/YOUR_APP/YOUR_STYLESHEET.css" />
This is similar to your other tabs question -> https://answers.splunk.com/answers/515405/how-to-build-menu-tabs-using-splunk-css-in-html.html
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
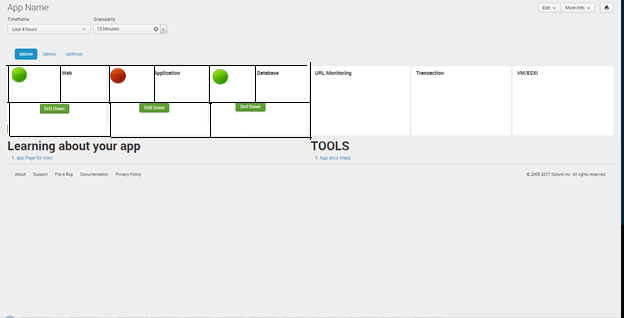
I could not upload file to web site, i'm uploading first screenshot.
1. I have 6 columns to display different segments of my application (web, application, database url monitoring, transaction and VM/ESXI
2. Then I have an image that is rendered red or green depending on validation code checking on any violations that occurred for each server in my splunk kvstore
3. drill down link to application dashboards
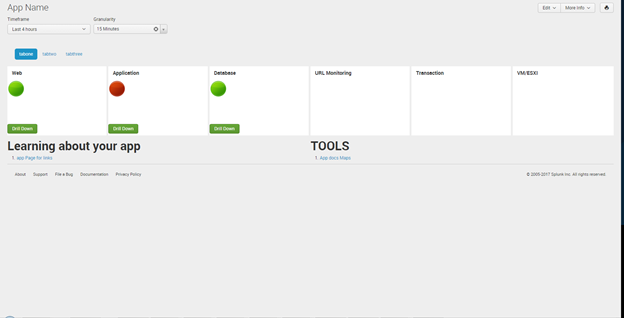
What I would like to do with this screen layout is take each cell or column depending on your definition
And split it into two rows, with top row split into two columns. The top two colums will contain the image circle on left and right column will contain the text(ex: web, application, database…etc). The Bottom row will contain the dirlldown button, centered on bottom row. I’m having trouble doing this, because I’m not understanding splunk css style sheets and how to break down the exact grid layout I want.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, is there a way to send code privately?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tajones - Just so you know, there is special markup language on this site so certain symbols will transform your post. Since you are posting sample dashboard code, you'll want the < > to render. Simply click on the Code Sample icon to the right of the Blockquote icon in the formatting toolbar. That is how I was able to edit your post/comment so that the < > will display and your code rendered properly.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's my code for 1st row
<div id="panel1" class="dashboard-cell" style="width: 25%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element1" class="dashboard-element single" style="width: 50%;">
<div class="panel-head">
<h3>DSMQ Application</h3>
</div>
<div id="body-element1" class="panel-body" style="width: 25%"></div>
<style>.btn-primary { margin: 5px 10px 5px 0; }</style>
<a id="href21" href="/app/fd_na_application_monitoring_icto_gfs_monitoring/gfs_dsmq_validation_dashboard?earliest=0&latest=" class="btn btn-primary">Drill Down</a>
</div>
</div>
</div>
</div>
<div id="panel2" class="dashboard-cell" style="width: 25%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element2" class="dashboard-element single" style="width: 100%;">
<div class="panel-head">
<h3>FIWS Application</h3>
</div>
<div id="body-element2" class="panel-body" style="width: 25%"></div>
<style>.btn-primary { margin: 5px 10px 5px 0; }</style>
<a id="href22" href="/app/fd_na_application_monitoring_icto_gfs_monitoring/gfs_fiws_validation_dashboard?earliest=0&latest=" class="btn btn-primary">Drill Down</a>
</div>
</div>
</div>
</div>
<div id="panel3" class="dashboard-cell" style="width: 25%">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element3" class="dashboard-element single" style="width: 100%;">
<div class="panel-head">
<h3>Paypoint Application</h3>
</div>
<div id="body-element3" class="panel-body" style="width: 25%"></div>
<style>.btn-primary { margin: 5px 10px 5px 0; }</style>
<a id="href23" href="https://l3ppap1009:8000/en-US/app/fd_na_application_monitoring_icto_gfs_monitoring/gfs_paypoint_validation_dashboard?earliest=0&latest=" class="btn btn-primary">Drill Down</a>
</div>
</div>
</div>
</div>
<div id="panel4" class="dashboard-cell" style="width: 25%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element4" class="dashboard-element single" style="width: 100%">
<div class="panel-head">
<h3>eCustomer Service Application</h3>
</div>
<div id="body-element4" class="panel-body" style="width: 25%"></div>
<style>.btn-primary { margin: 5px 10px 5px 0; }</style>
<a id="href24" href="" class="btn btn-primary">Drill Down</a>
</div>
</div>
</div>
</div>
<div id="panel5" class="dashboard-cell" style="width: 25%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element5" class="dashboard-element single" style="width: 100%">
<div class="panel-head">
<h3>eMessenger Application</h3>
</div>
<div id="body-element5" class="panel-body" style="width: 25%"></div>
<style>.btn-primary { margin: 5px 10px 5px 0; }</style>
<a id="href24" href="" class="btn btn-primary">Drill Down</a>
</div>
</div>
</div>
</div>
<div id="panel6" class="dashboard-cell" style="width: 25%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element6" class="dashboard-element single" style="width: 100%">
<div class="panel-head">
<h3>Speedpass Application</h3>
</div>
<div id="body-element6" class="panel-body" style="width: 25%"></div>
<style>.btn-primary { margin: 5px 10px 5px 0; }</style>
<a id="href24" href="" class="btn btn-primary">Drill Down</a>
</div>
</div>
</div>
</div>
</div>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tajones... following is the layout for you.
<div class="dashboard-body container-fluid main-section-body" data-role="main">
<div class="dashboard-header clearfix">
<h2>Splunk Answers 515385 - Dashboard with cells HTML</h2>
</div>
<div id="row1" class="dashboard-row dashboard-row1">
<div id="panel1" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel2" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel3" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel4" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel5" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel6" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
</div>
<div id="row2" class="dashboard-row dashboard-row2">
<div id="panel7" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel8" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel9" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel10" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel11" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel12" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel13" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel14" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel15" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel16" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel17" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel18" class="dashboard-cell" style="width: 8.33%;">
<div class="dashboard-panel clearfix">
</div>
</div>
</div>
<div id="row3" class="dashboard-row dashboard-row3">
<div id="panel19" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel20" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel21" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel22" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel23" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
<div id="panel24" class="dashboard-cell" style="width: 16.66%;">
<div class="dashboard-panel clearfix">
</div>
</div>
</div>
</div>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tajones... any mock screenshot of what you are trying to make? Also what kind of information in each cell, like whether it will be values to be printed using Single Value or HTML panel or else cell displaying a visualization like chart or gauge ot table etc?
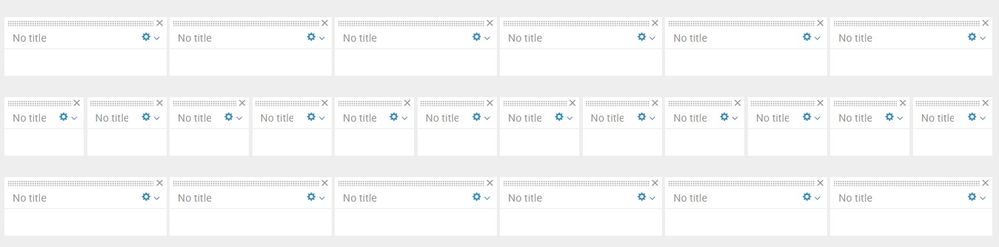
Do you need a layout like attached image? This can be done using simple XML. All your Searches/Visualizations/HTML Panels will go inside each of the Simple XML Panels.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<dashboard>
<label>Your Dashboard with Panels</label>
<row>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
</row>
<row>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
</row>
<row>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
<panel>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Put your visualizations/searches and html panels inside the <panel></panel> block.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi, your second row is what i'm looking for.. but using html not xml, how can I achieve this with splunk css? I have current classes of class="dashboard-body container-fluid main-section-body" data-role="main
class="dashboard-row dashboard-row1"
class="dashboard-panel clearfix">
class="panel-element-row
id="element1" class="dashboard-element single" style="width: 100%
class="panel-head"
id="body-element1" class="panel-body"
how can I split panel-element-row or dashboad-element single into two cells? or do I need to use different classes in splunk css?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tajones... You can then just build Simple XML Dashboard only for second panel and then convert to HTML to see the required code.
| makeresults | eval message= "Happy Splunking!!!"