- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Adding labels to pie charts in Trellis mode
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All
I have data in the below fomat
Market=UK, Question=Where do you live, Answer=London
Market=USA, Question=Where do you live, Answer=New York
Market=UK, Question=What is you pet, Answer=dog
Market=USA, Question=What is you pet, Answer=cat
... and so on
And I have pie charts with Trellis to show data with the below query
|....
| stats count(Answer) as Count BY Question, Answer
So the pie charts has the Answers and when I hover over the pie it shows me the count and the percentage.
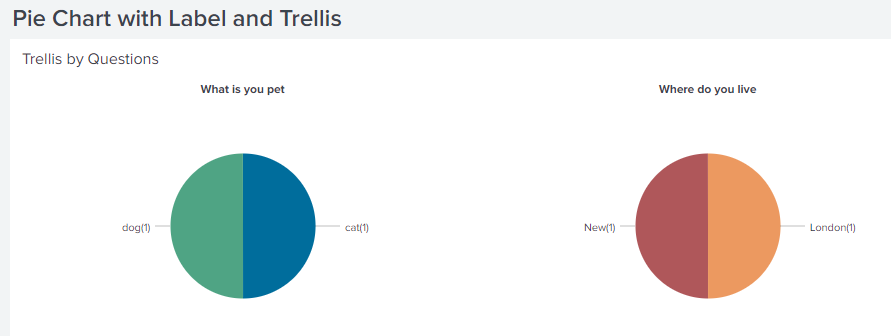
I want to show the percentage beside the Answer pie in brackets like the below image. (ignore the answers)
What should I add in the query to do that. I tried the below but it doesn't work. Seems using Trellis is making is difficult to add any labels
| stats count(Answer) as Count BY Question, Answer
| eval Answer = Answer."(".Count.")"
| table Question, Answer, Count
Any help is appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nirmalya2006, You just need to take out the final table command. Try the following run any where example based on the sample data provided
<dashboard>
<label>Pie Chart with Label and Trellis</label>
<row>
<panel>
<title>Trellis by Questions</title>
<chart>
<search>
<query>| makeresults
| eval data=" Market=UK, Question=Where do you live, Answer=London;
Market=USA, Question=Where do you live, Answer=New York;
Market=UK, Question=What is you pet, Answer=dog;
Market=USA, Question=What is you pet, Answer=cat"
| makemv data delim=";"
| mvexpand data
| rename data as _raw
| KV
| stats count by Question, Answer
| eval Answer=Answer."(".count.")"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">pie</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisStart</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">none</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nirmalya2006, You just need to take out the final table command. Try the following run any where example based on the sample data provided
<dashboard>
<label>Pie Chart with Label and Trellis</label>
<row>
<panel>
<title>Trellis by Questions</title>
<chart>
<search>
<query>| makeresults
| eval data=" Market=UK, Question=Where do you live, Answer=London;
Market=USA, Question=Where do you live, Answer=New York;
Market=UK, Question=What is you pet, Answer=dog;
Market=USA, Question=What is you pet, Answer=cat"
| makemv data delim=";"
| mvexpand data
| rename data as _raw
| KV
| stats count by Question, Answer
| eval Answer=Answer."(".count.")"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">pie</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisStart</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">none</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"