- Apps and Add-ons
- :
- All Apps and Add-ons
- :
- Can we turn on the Data Values in order to see the...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In the chart visualization we can turn on the Data Values in order to see the exact number however when plotting 1 month worth of data these numbers can get tight when displaying a 4 or 5 digit data set. I’m looking for a way to rotate the data set (like I have it on the X-axis) to that I may not have to worry about it so much. At this point I’m not sure if I want it at a 45, 90 or some other degree angle but I want to have the option to change that. My guess is that it is somewhere using the CSS selector with rotate option I don’t know what to edit/modify to get the chart to perform this change.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vreddy28, you can use CSS Style override for Data Label text rotation using following CSS Selector where chart id is #chartWithRotatedDataLabel.
#chartWithRotatedDataLabel svg g.highcharts-data-labels g text{
transform: translateY(20px)rotate(-90deg)
}
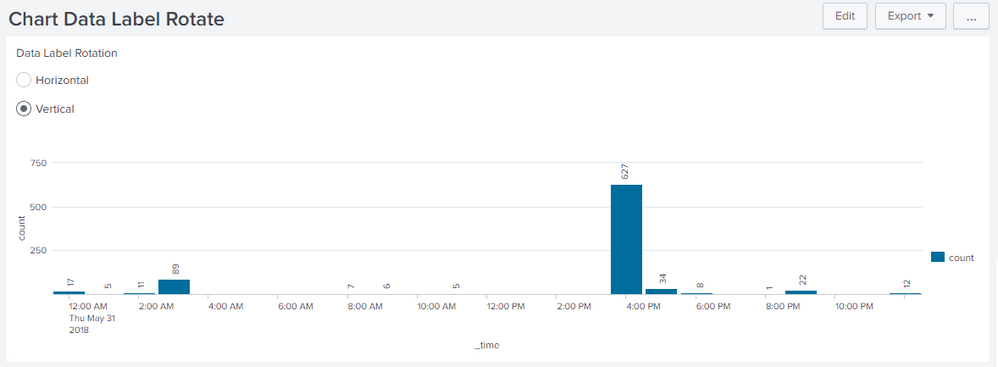
Following is a run anywhere dashboard to flip Data Label Orientation between Horizontal and Vertical.
Following is the Simple XML Dashboard code:
<form>
<label>Chart Data Label Rotate</label>
<fieldset submitButton="false"></fieldset>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
#chartWithRotatedDataLabel svg g.highcharts-data-labels g text{
transform: $tokDataLabelRotation$ !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<input type="radio" token="tokDataLabelRotation" searchWhenChanged="true">
<label>Data Label Rotation</label>
<choice value="horizontal">Horizontal</choice>
<choice value="vertical">Vertical</choice>
<default>horizontal</default>
<change>
<condition value="vertical">
<set token="tokDataLabelRotation">translateY(20px)rotate(-90deg)</set>
</condition>
<condition>
<set token="tokDataLabelRotation">initial</set>
</condition>
</change>
</input>
<chart id="chartWithRotatedDataLabel">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart span=1h count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vreddy28, you can use CSS Style override for Data Label text rotation using following CSS Selector where chart id is #chartWithRotatedDataLabel.
#chartWithRotatedDataLabel svg g.highcharts-data-labels g text{
transform: translateY(20px)rotate(-90deg)
}
Following is a run anywhere dashboard to flip Data Label Orientation between Horizontal and Vertical.
Following is the Simple XML Dashboard code:
<form>
<label>Chart Data Label Rotate</label>
<fieldset submitButton="false"></fieldset>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
#chartWithRotatedDataLabel svg g.highcharts-data-labels g text{
transform: $tokDataLabelRotation$ !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<input type="radio" token="tokDataLabelRotation" searchWhenChanged="true">
<label>Data Label Rotation</label>
<choice value="horizontal">Horizontal</choice>
<choice value="vertical">Vertical</choice>
<default>horizontal</default>
<change>
<condition value="vertical">
<set token="tokDataLabelRotation">translateY(20px)rotate(-90deg)</set>
</condition>
<condition>
<set token="tokDataLabelRotation">initial</set>
</condition>
</change>
</input>
<chart id="chartWithRotatedDataLabel">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart span=1h count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vreddy28 do accept the answer to mark this question as answered and help out others facing similar challenge.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay this is working fine in Chrome but not working in explorer. could you please help me on this.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@james_n I could not get this to work on Internet Explorer. This is more of a CSS question rather than Splunk capability for IE. I event tried the following CSS for all browser and it worked on Chrome, Edge, Firefox but not on IE 😞
#chartWithRotatedDataLabel svg g.highcharts-data-labels g text{
transform: $tokDataLabelRotation$ !important;
-ms-transform: $tokDataLabelRotation$ !important;
-webkit-transform: $tokDataLabelRotation$ !important;
-moz-transform: $tokDataLabelRotation$ !important;
-o-transform: $tokDataLabelRotation$ !important;
}
| makeresults | eval message= "Happy Splunking!!!"